Overview of Artisteer 4.0 Features
Content Editing
Previously, in Artisteer 3.1 you could only create content for your web pages if you were creating a ‘Website or Blog’ type template. In version 4.0, you can design your template and create pages with content for any type of CMS. In fact you no longer select a template type for your project. You work with your design the same way for every type of project. Then when you’re finished you select the type of template you want to export (HTML, Joomla, WordPress, etc.).
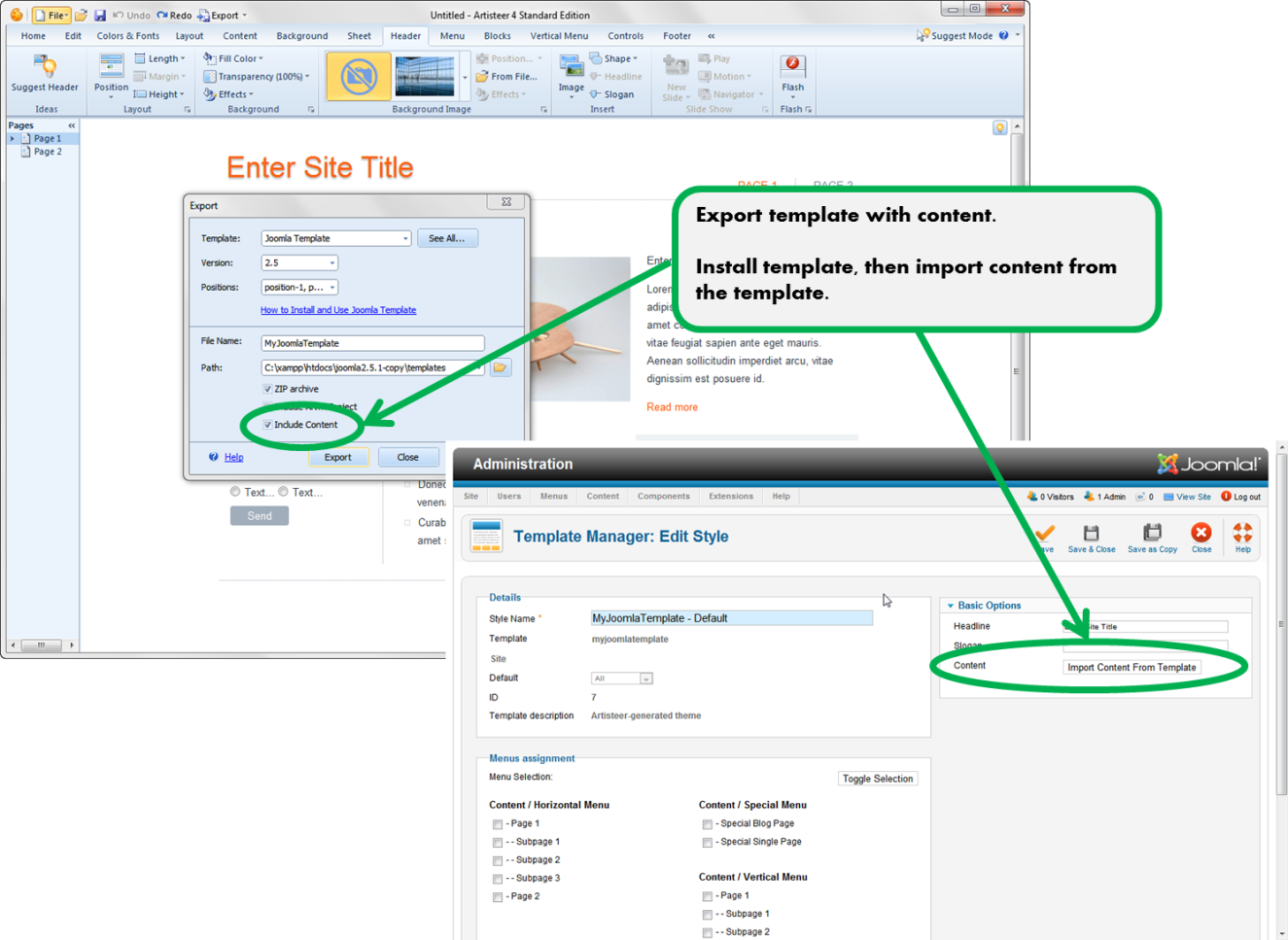
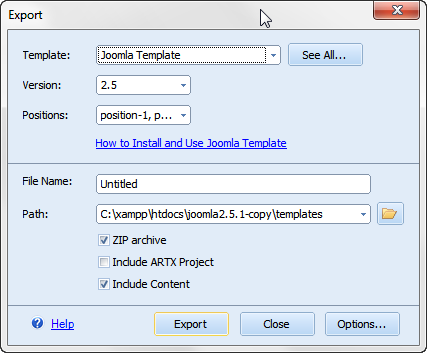
Transferring the content from Artisteer to your CMS is a simple two-step process.

NOTE: This feature does not remove previous content from your CMS (such as Joomla) but everyone is advised to back up their site before using this option. We recommend exporting content (selecting "[x] Import Content" option) mainly for new websites that do not have any content yet.
HTML5 and CSS3 Support
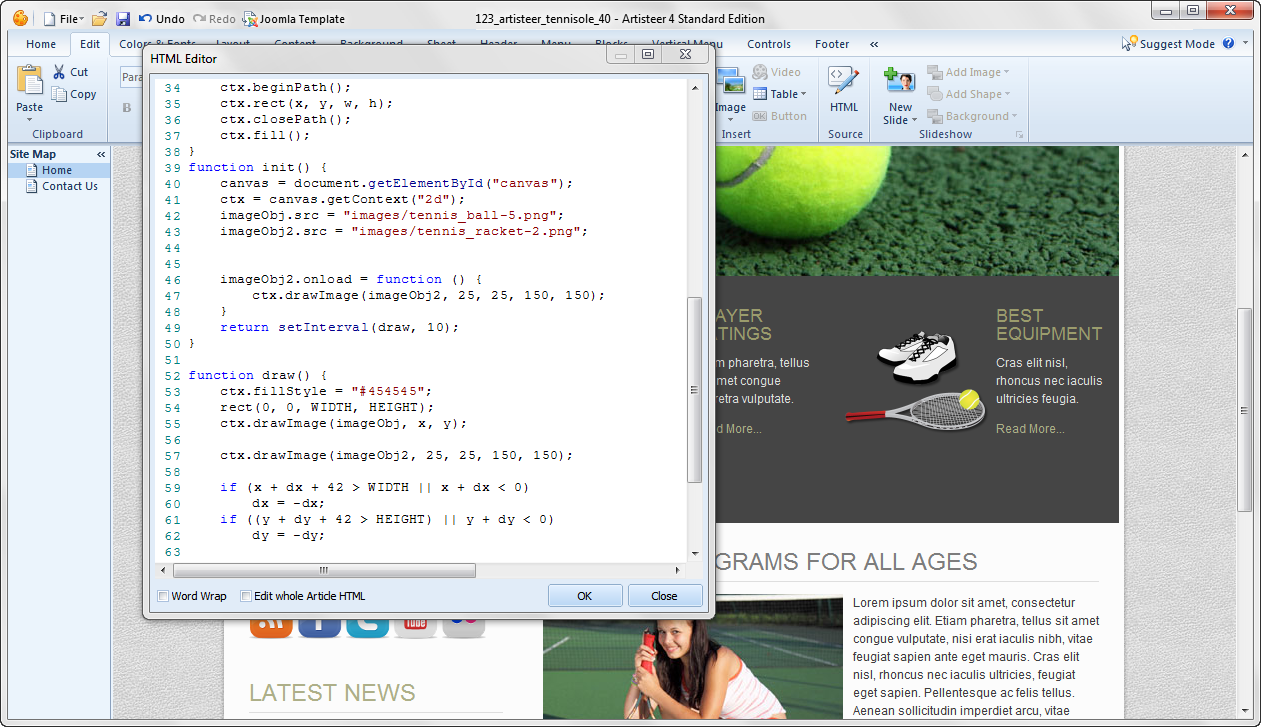
Artisteer now supports the latest evolution in standards for better structured web pages. You can add your own rich user experiences, such as animations, directly in Artisteer.




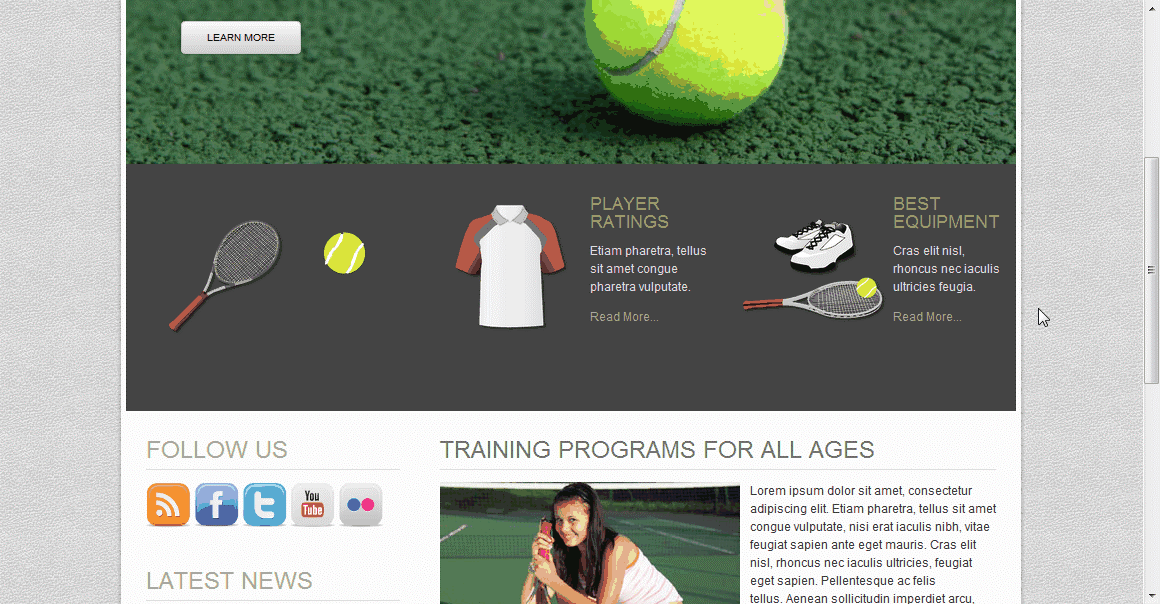
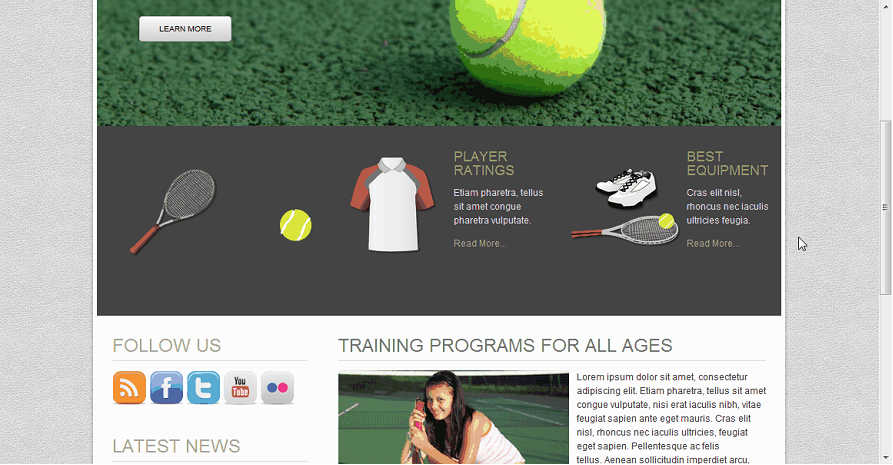
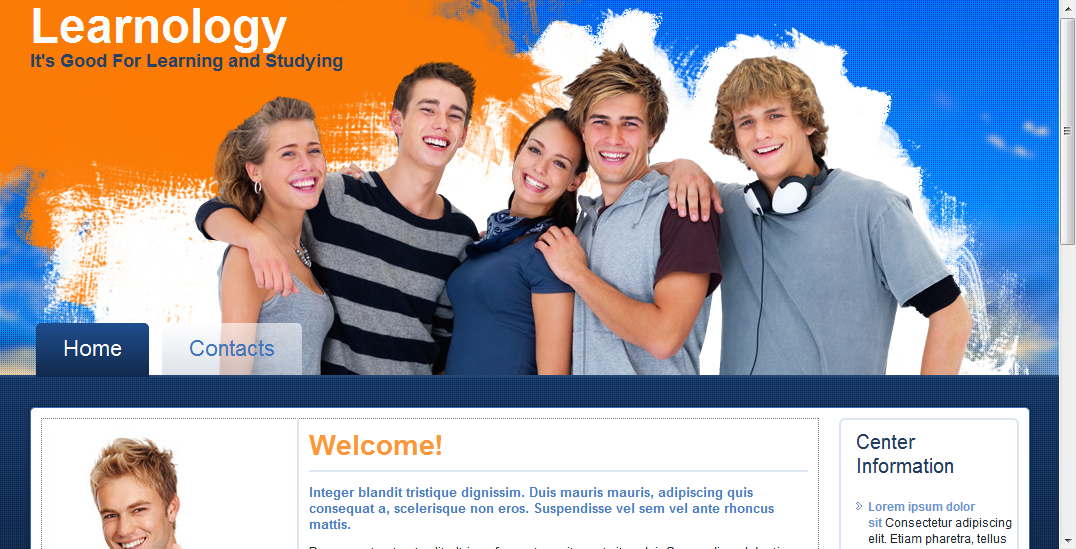
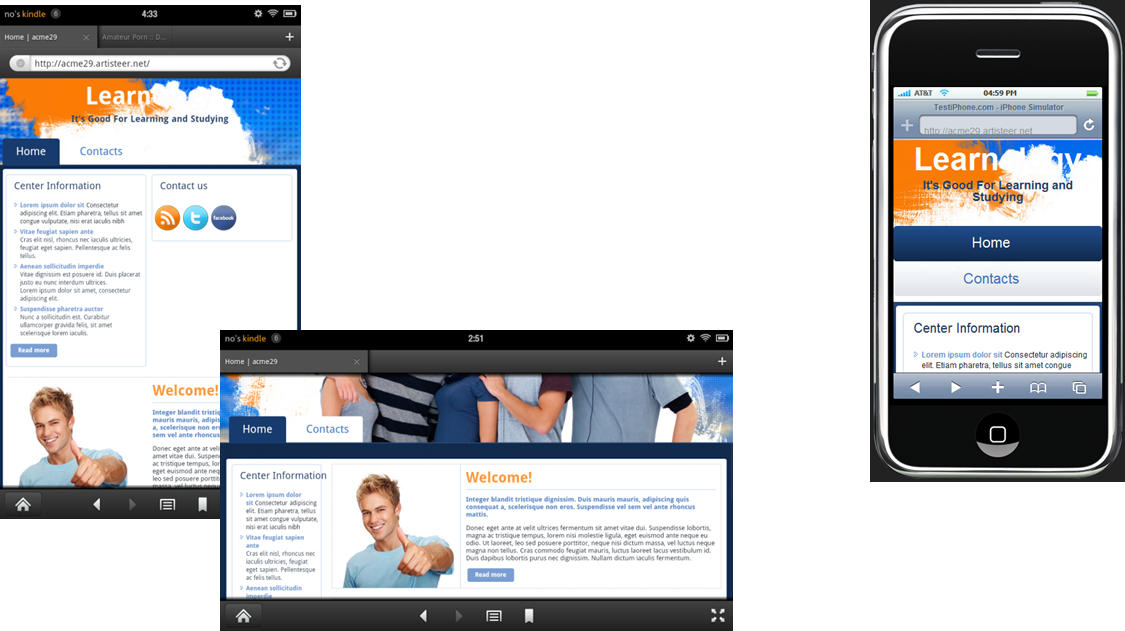
Support for Mobile Devices - Responsive Web Design
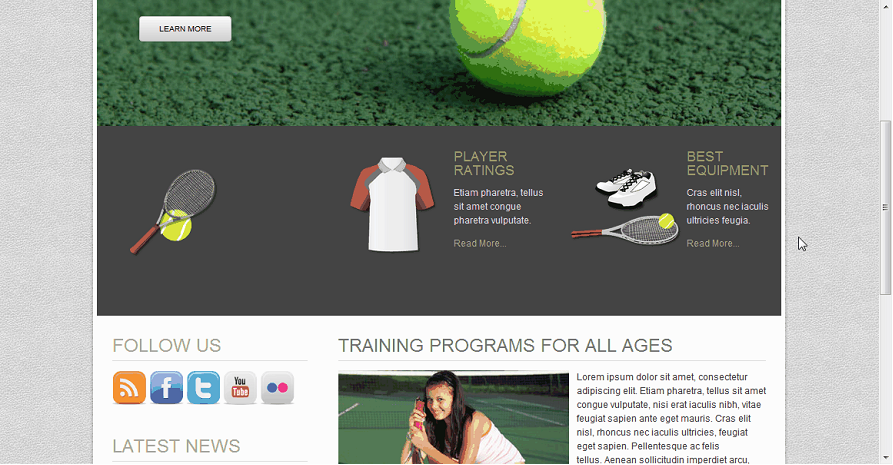
Artisteer 4.0 now generates templates to scale the layout of your web pages
for mobile and portable devices. There’s no need to tweak your markup or styles to work on tablets and phones. Now you can build one website that looks great wherever you are and however way you view your site.
Desktop View:

Mobile View:

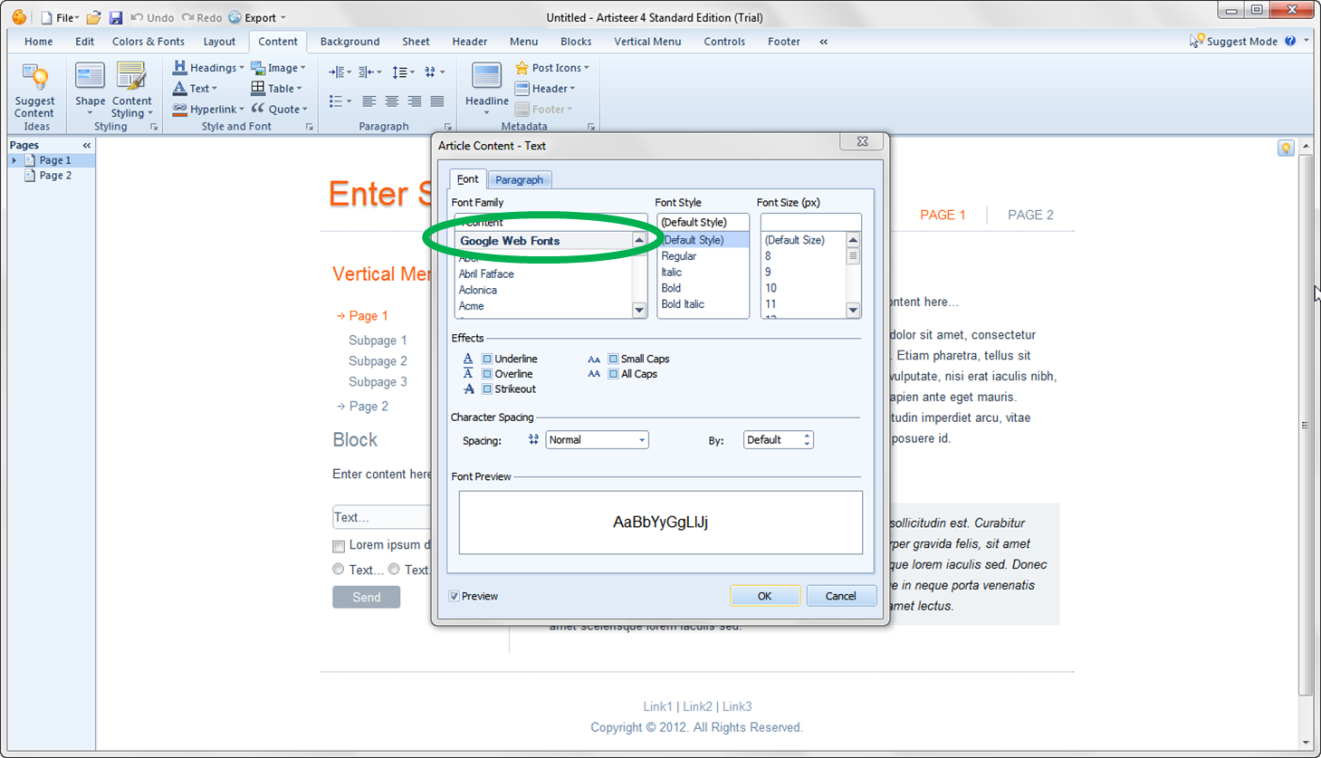
Google Web Fonts
You can choose from hundreds of free, open source Google fonts developed for the web.

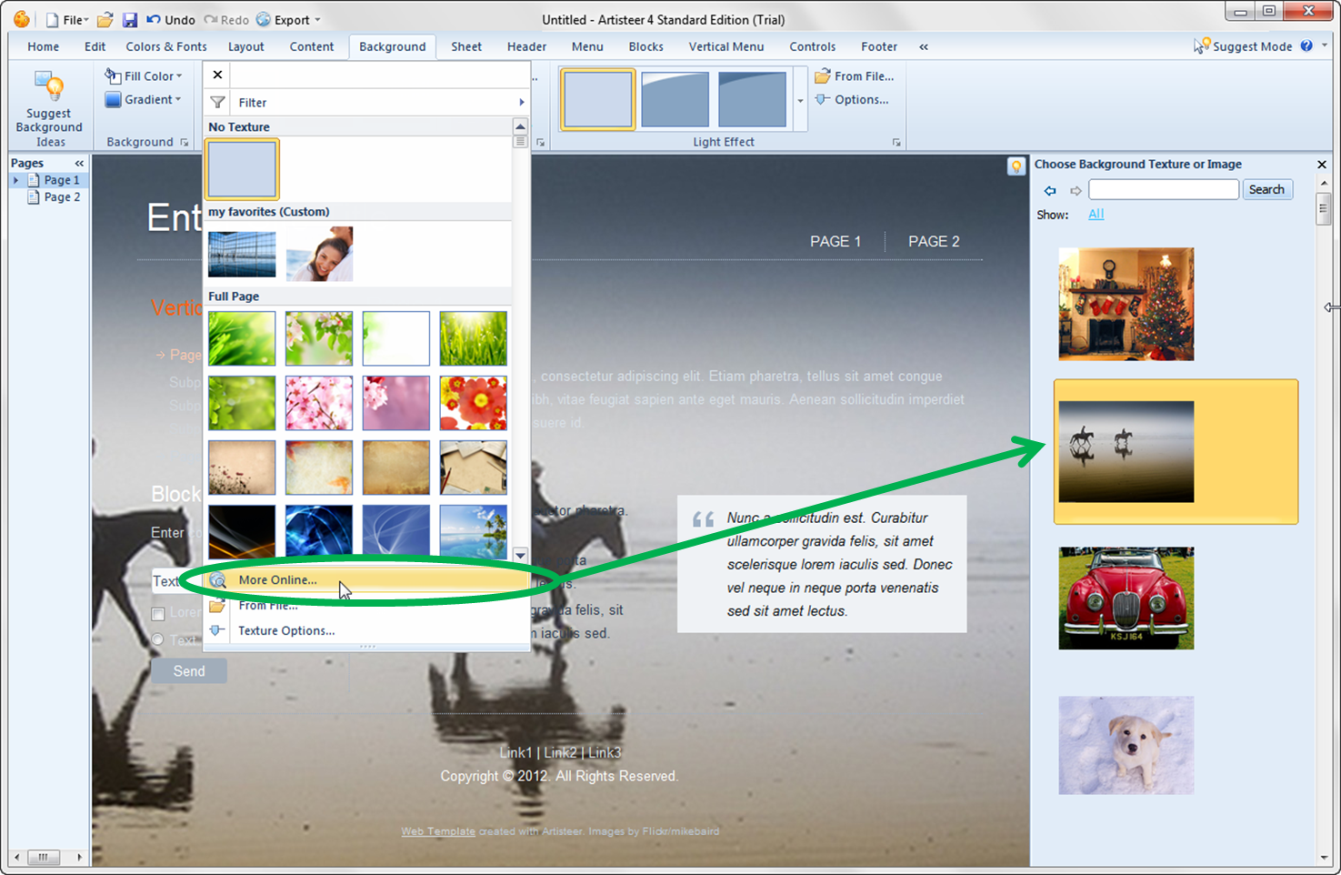
Online Access to Flickr Images
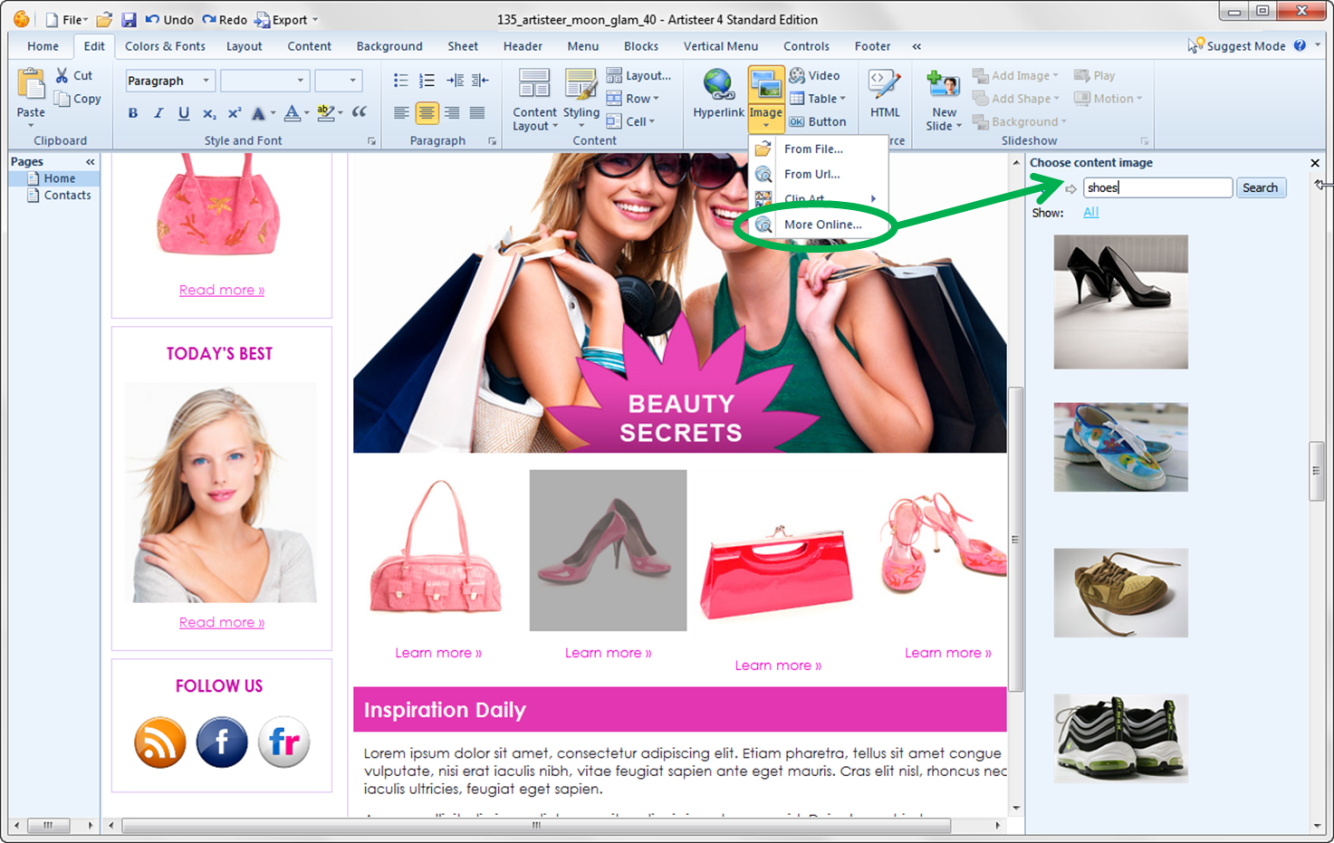
Wherever you can insert an image in your template, such as the Page Background, or Header, now you can select from thousands of Flickr images on the web. You don’t have to go outside Artisteer to find them; Artisteer will bring them to you.

Please note the images you select from Flickr are covered under the Creative Commons license. You can find more information about attribution licensing here.
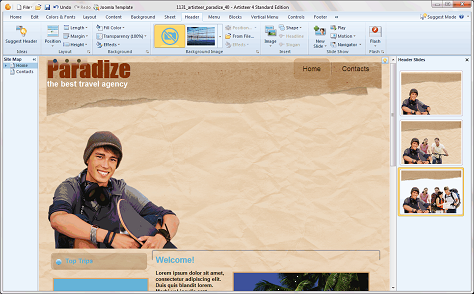
New Header Designer with Visual Editing
Artisteer 4.0 now has a new Header designer which you can use to add features to your Header that weren’t possible before.
With the new designer you can:
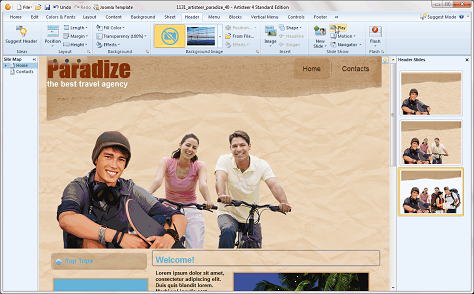
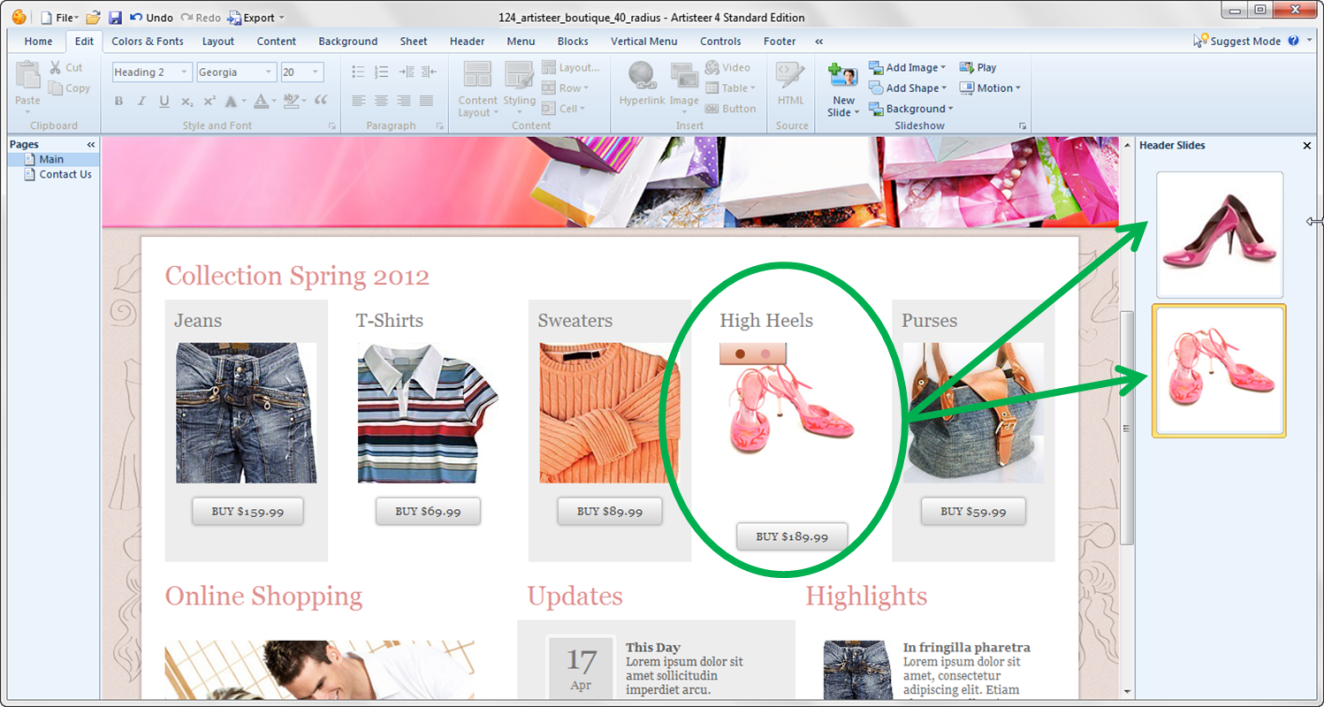
Add a Slide Show to Your Header
Define each slide as if it were a separate Header. Decide how you want each slide to transition to the next.



If you add an image, slide shows can also be added to your page content, footer, and sidebar.
New Selector Tool
Interactively change the appearance of text and images using the new selector tool. Rotate and move text wherever you want in the Header, then style it however you want it to appear.

Create Photo Collages
Want to add more than one photo image to your Header? In Artisteer 4.0 it’s
now possible to add and arrange as many photos or images as you like.

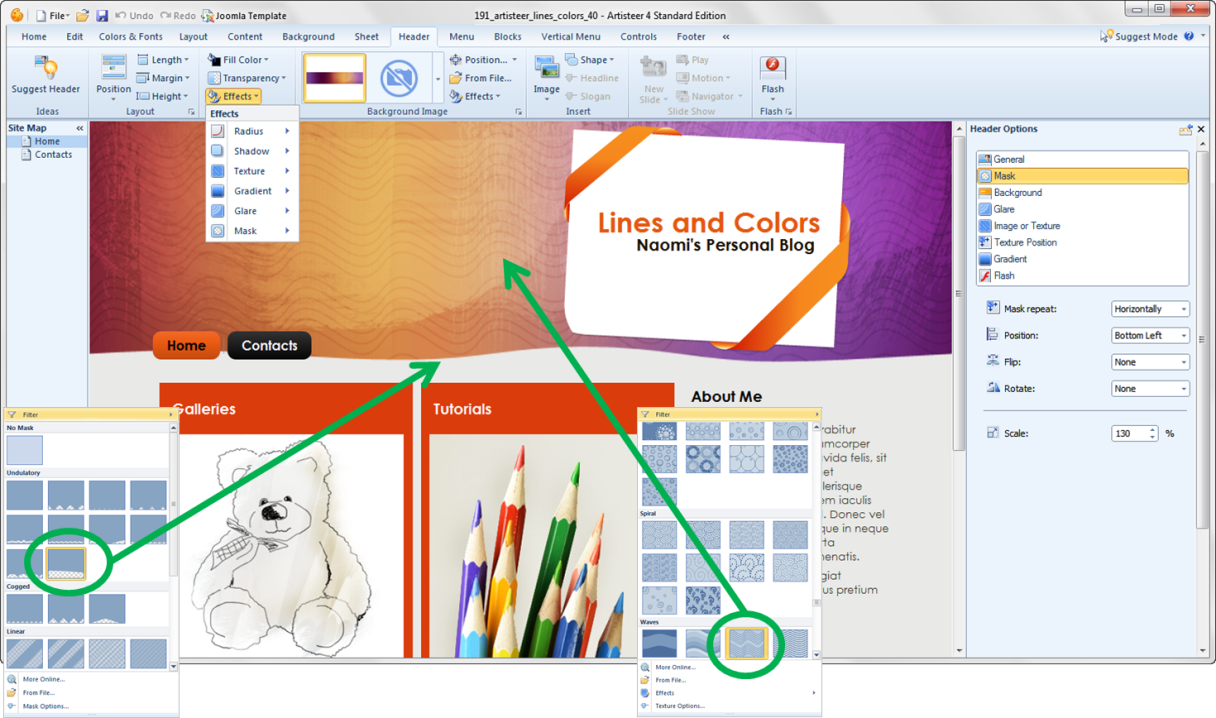
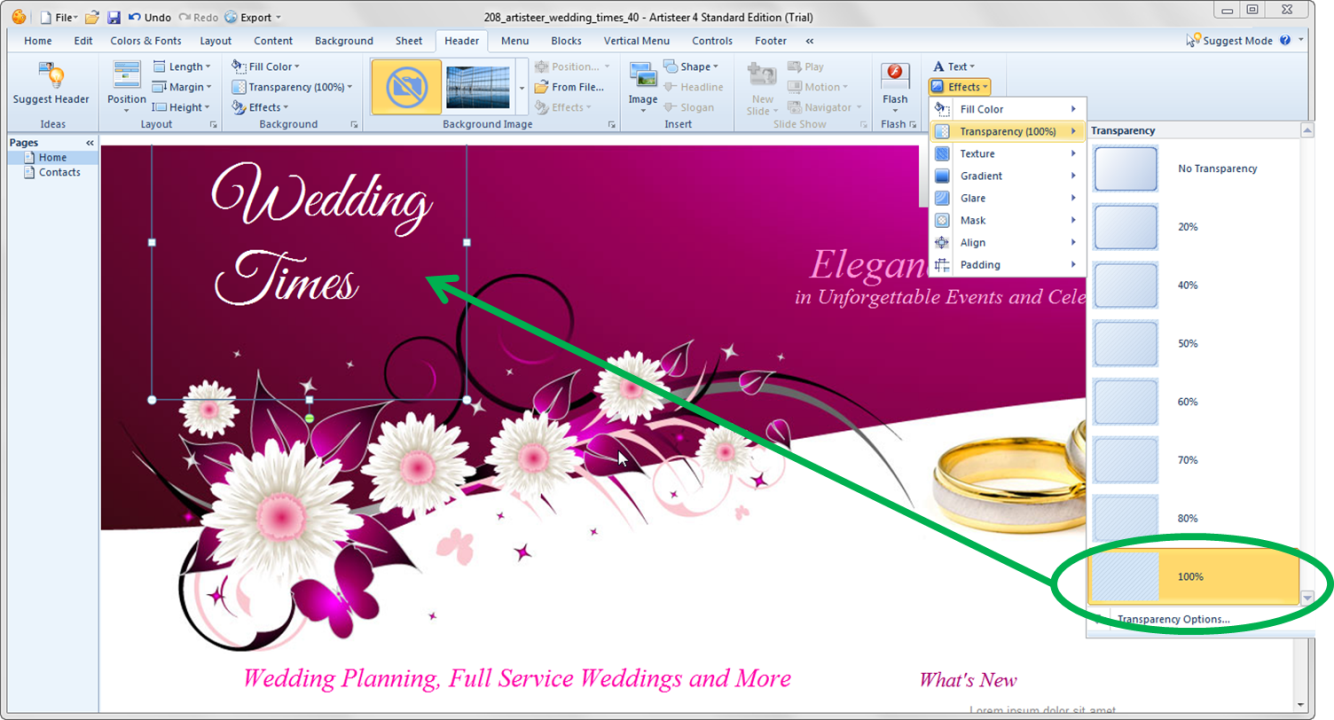
Texture Masks
Transparent masks let you make part of your Header transparent so the background shows thru on your page. You can use a mask to add interesting patterns based on your background, or use the patterns to style the edges of your Header. In Artisteer 3.1, transparent masks were only available as a special texture effect you selected from the texture gallery. You couldn’t add another texture, and if you wanted a different effect you had to create your own custom texture. In Artisteer 4.0, transparent masks are selected separately so now it’s possible to add a mask but also select and add another texture to the Header. There are also additional mask options to select where and how the mask is applied.

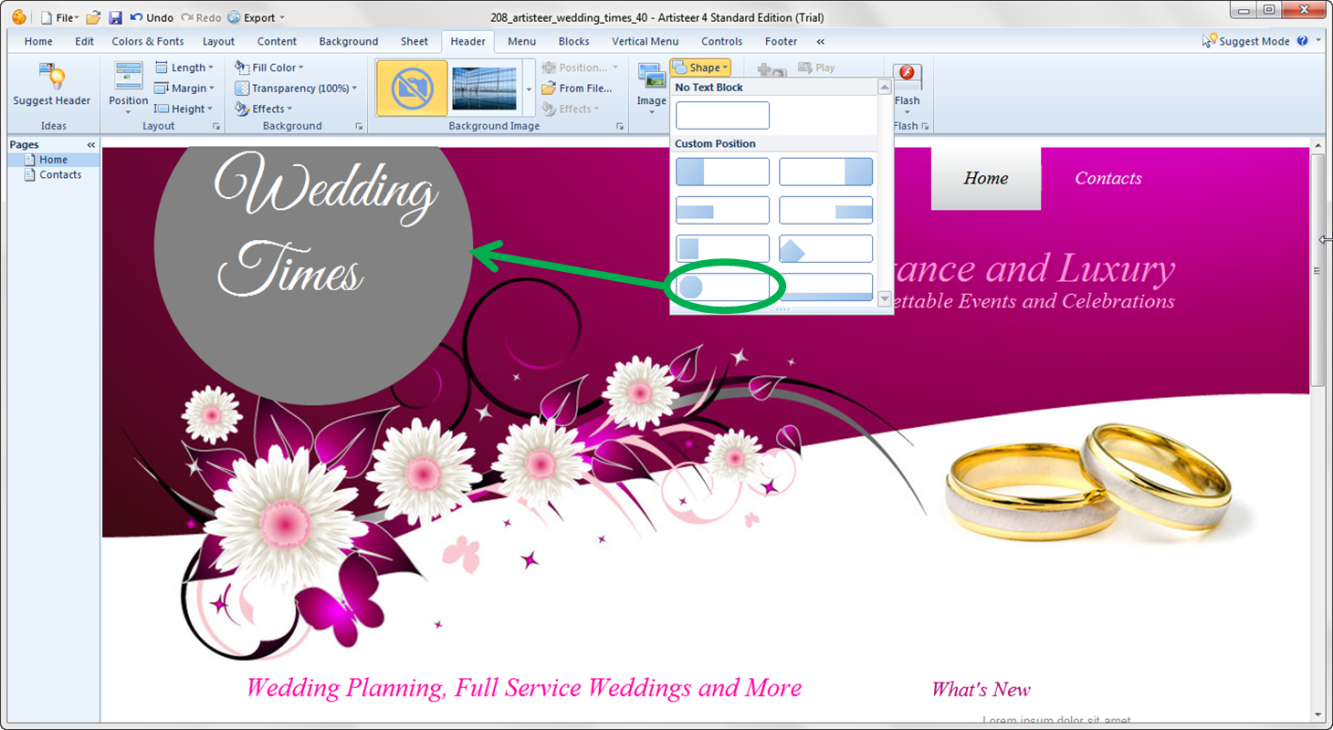
Text Blocks
Need more text options in the Header? With Artisteer 4.0 you can add multiple Text Blocks (Shapes), plus style them with masks, textures, glares, etc.


Shapes are not just for text. You can use them to add geometric patterns which you can style with textures, glares, etc., just like other parts of your pages.

You can also add Shapes to your pages if you’re adding a slide show to your content, such as overlaying your image with text.

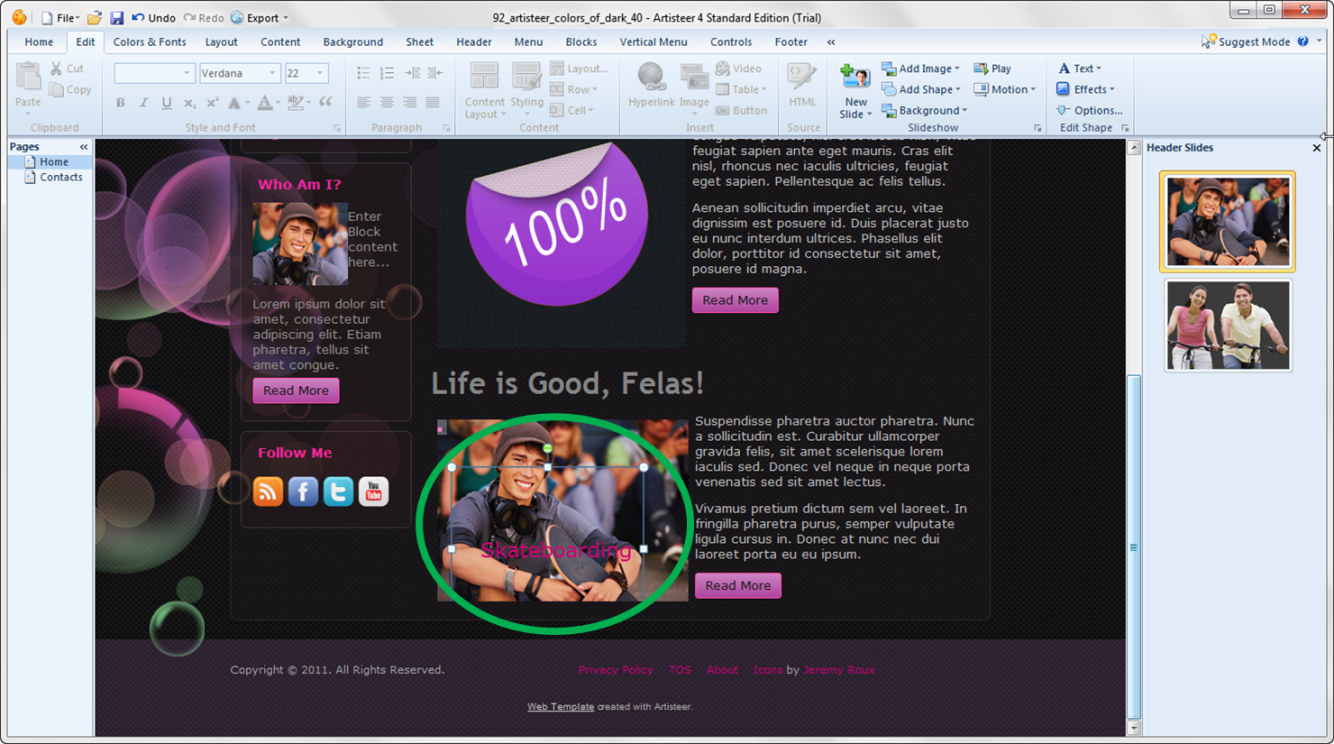
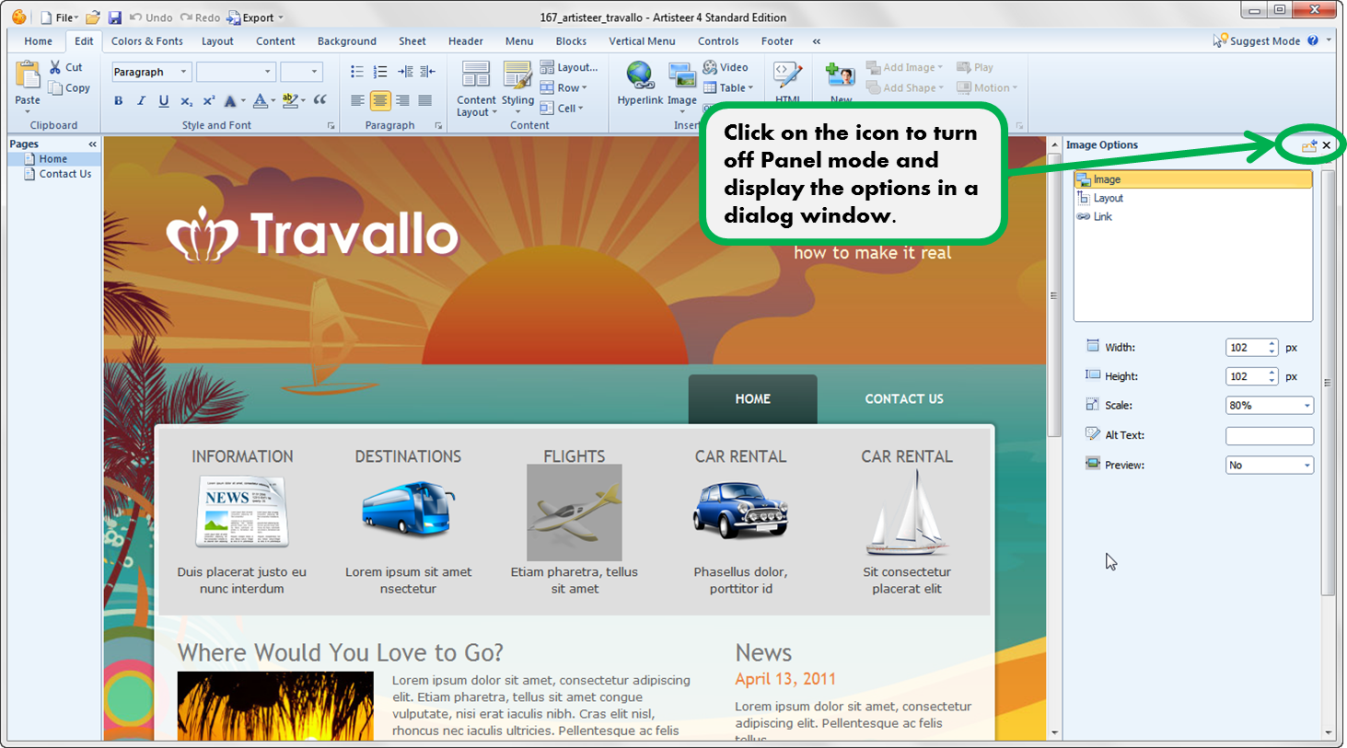
New Image Options
Lightbox Style
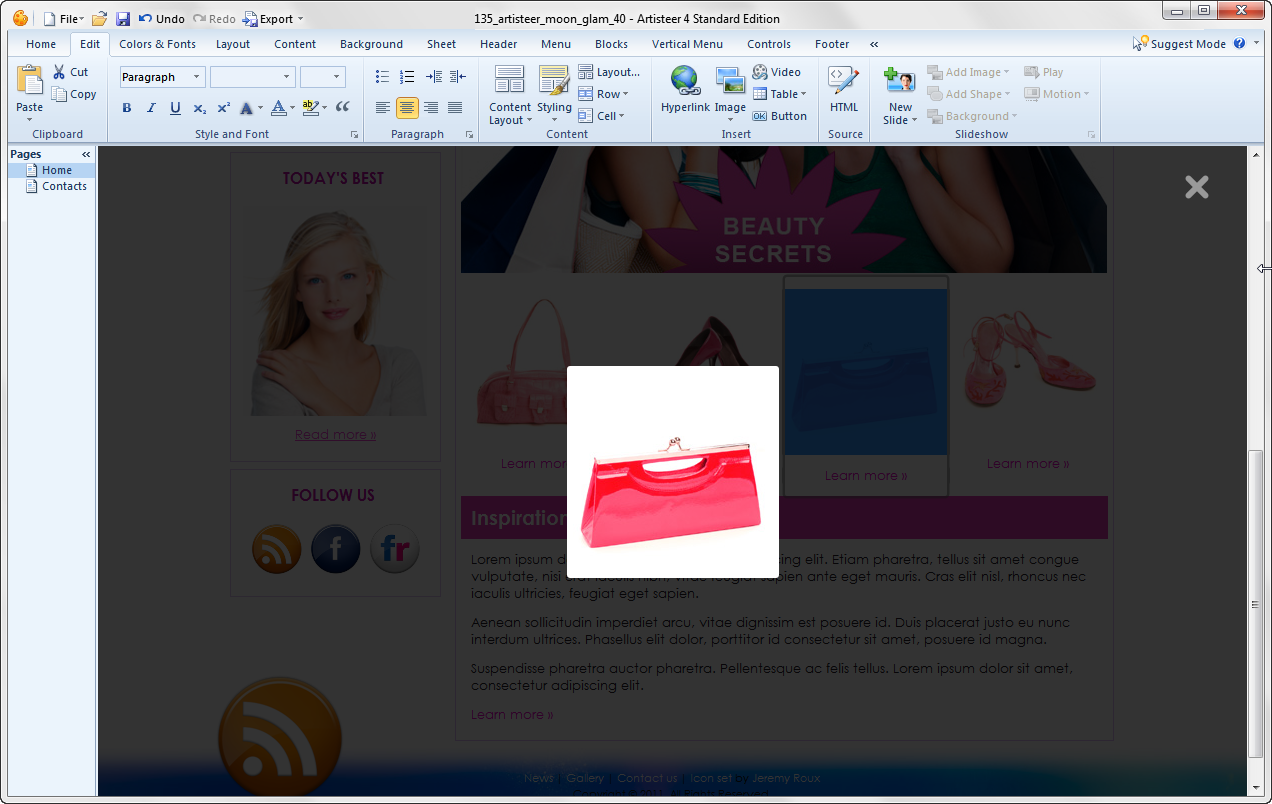
When you insert an image, Artisteer automatically adds the class attribute “art-lightbox” to your <img/> tag to create a Lightbox style for your image. Now your viewers can click on the image to see a larger version of the image overlaid on top of your page. You can turn Lightbox on and off in the image options (‘Preview’).

Image Slide Show
Your Header is not the only part of your page where you can include a slide show. Wherever you can include an image in your page, you can also define a slide show.

More Source Options
You can now include images from the web using an URL or selecting them from the online gallery.

Footer Layout and Editing
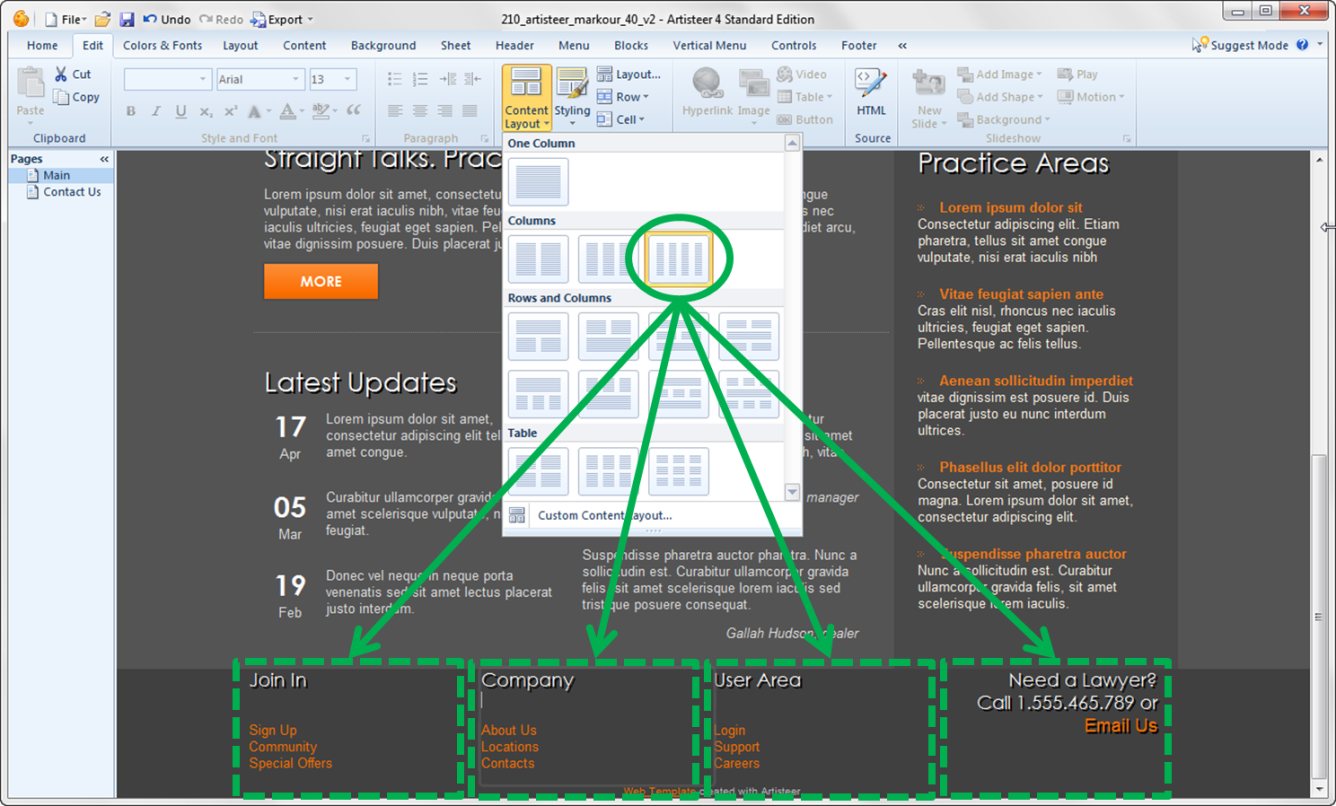
You can now layout and edit the Footer area in the same way you can edit other parts of your page.

New Styling Options
Artisteer 4.0 includes many more new ways you can style elements on your pages.
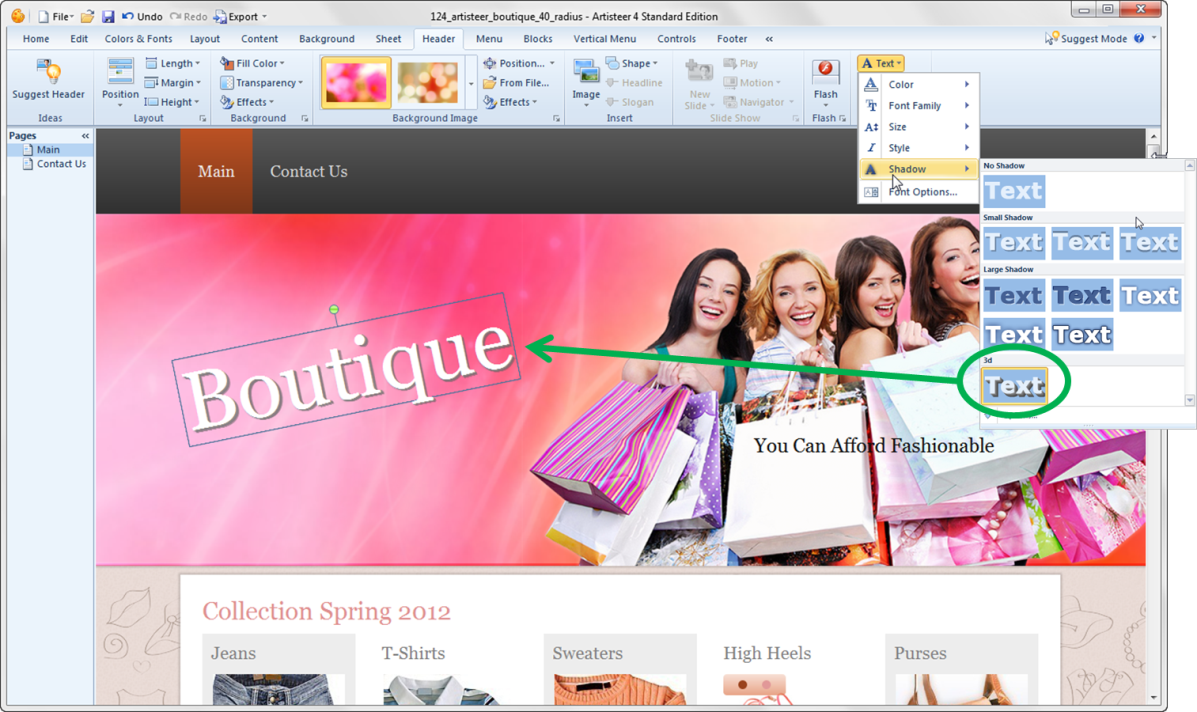
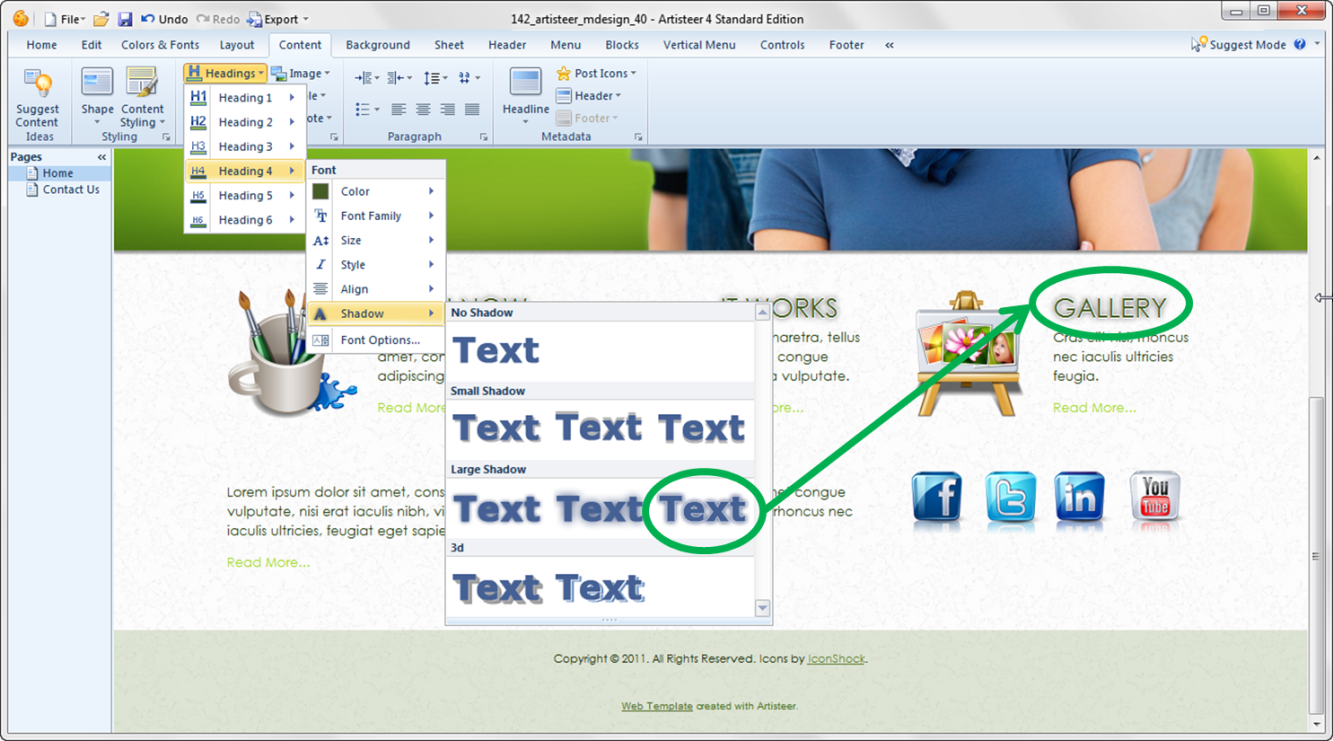
Shadow Effect for Text
In most places where you can add or style text in your template, Artisteer now lets you add a Shadow effect to your font.

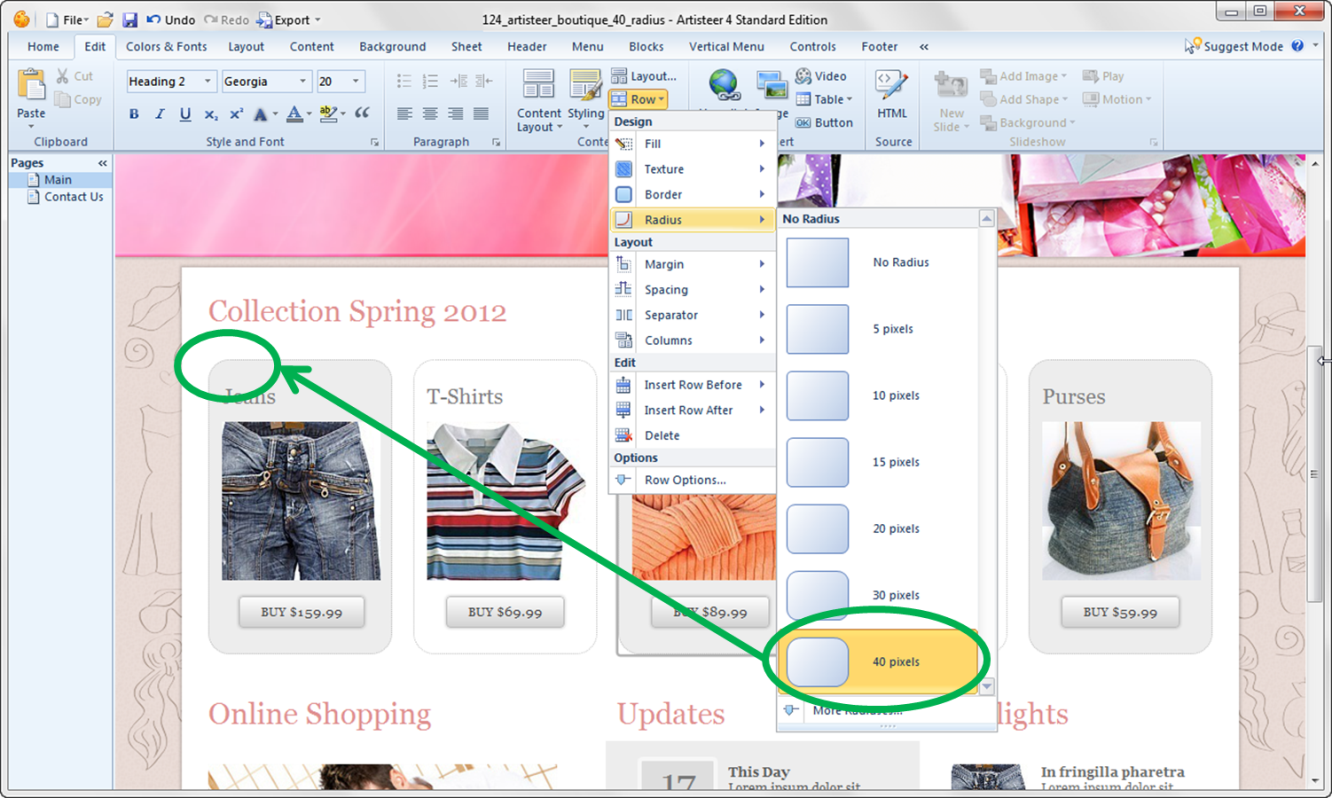
New Radius Options for Rows and Cells

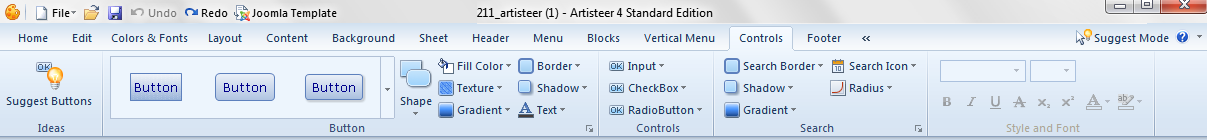
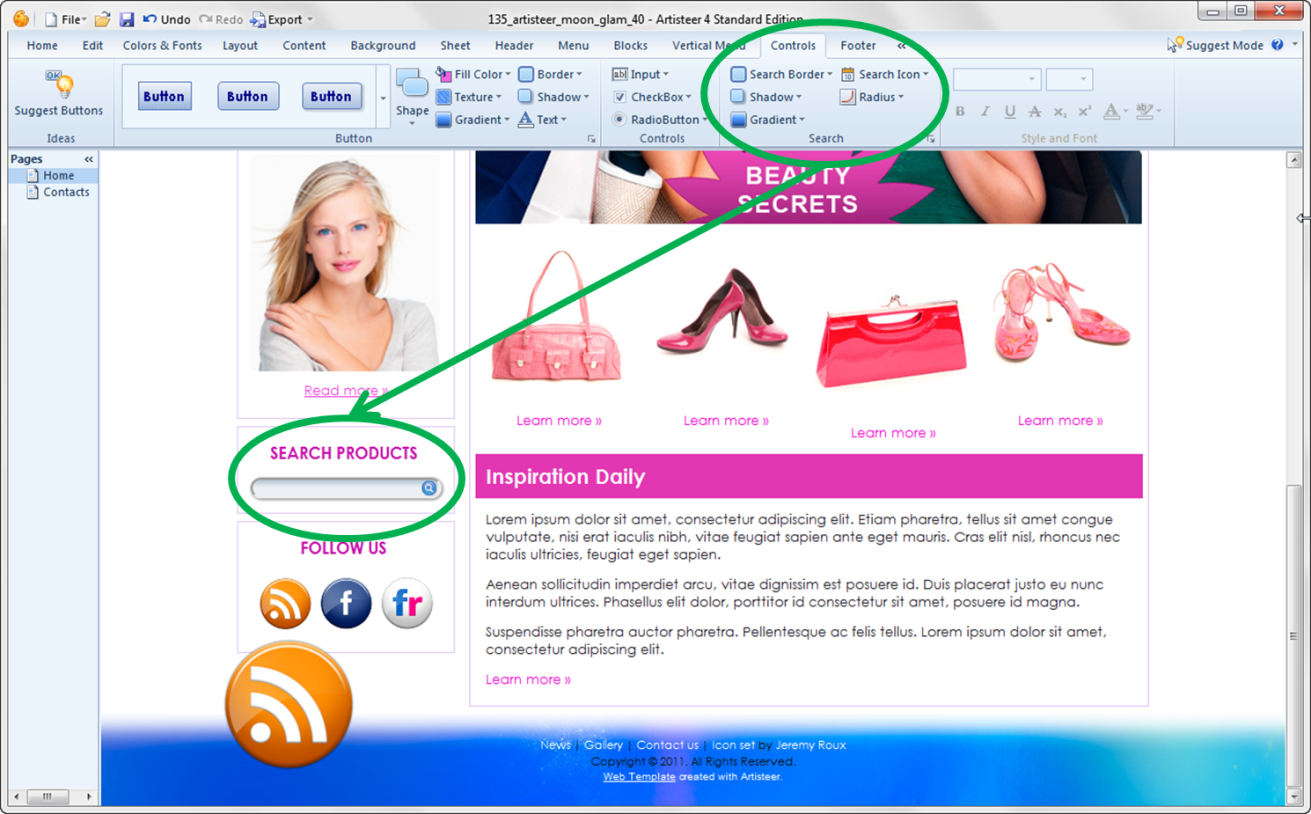
New HTML Elements
Artisteer now lets you style common HTML controls such as radio buttons, checkboxes, etc.

These are normally rendered on your web page by the CMS, or an extension of the CMS, such as a plug-in, but now in 4.0 you can style them in Artisteer so they look like how you want them to appear on your page.

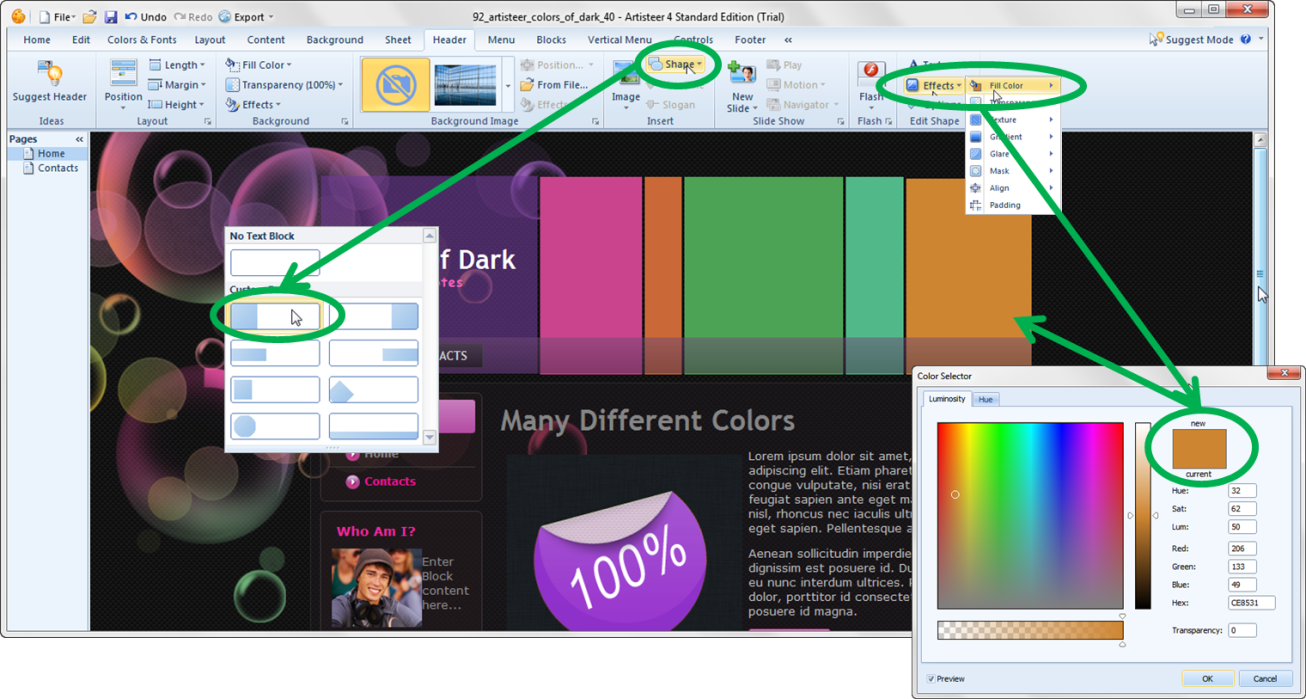
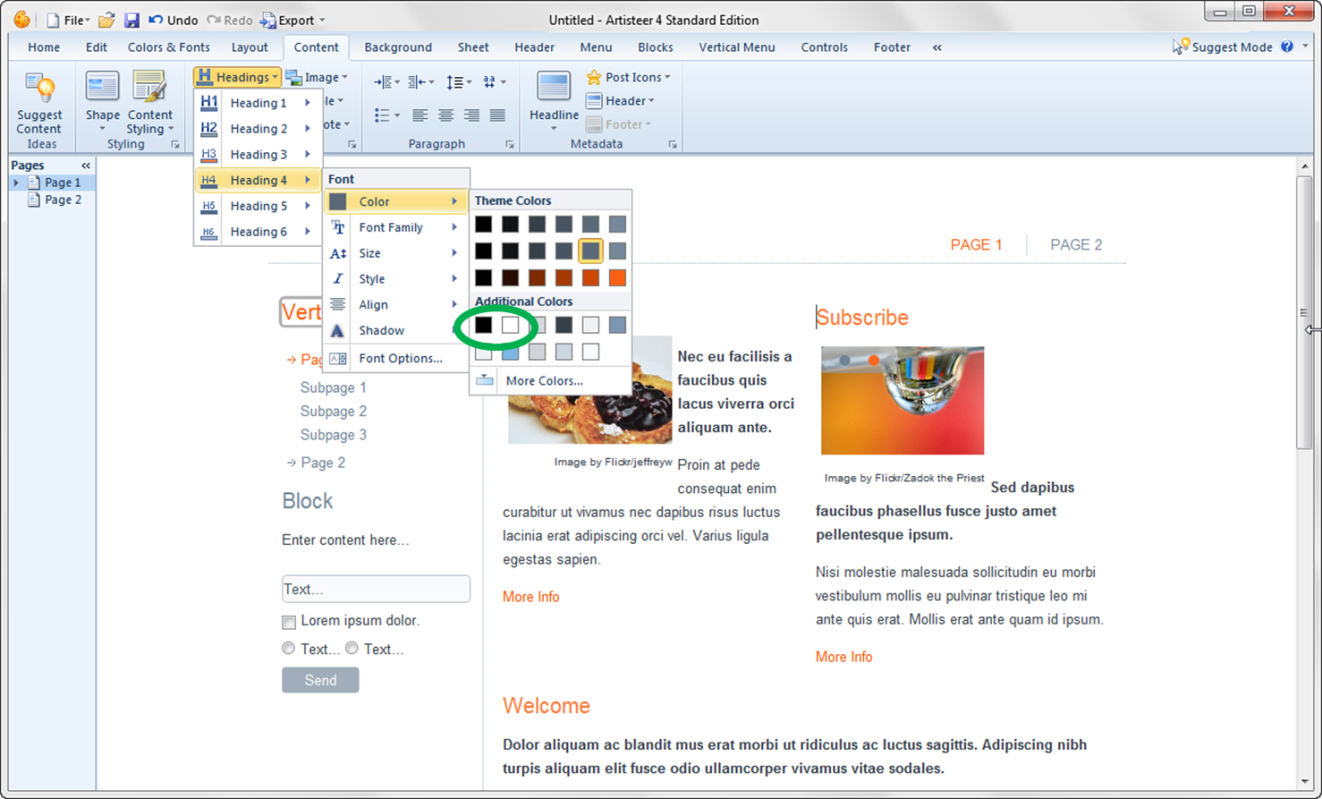
Color
Wherever you can select a color in Artisteer, the first two options under ‘Additional Colors’ are now ‘Black’ and ‘White’ to make it easier to select these color values.

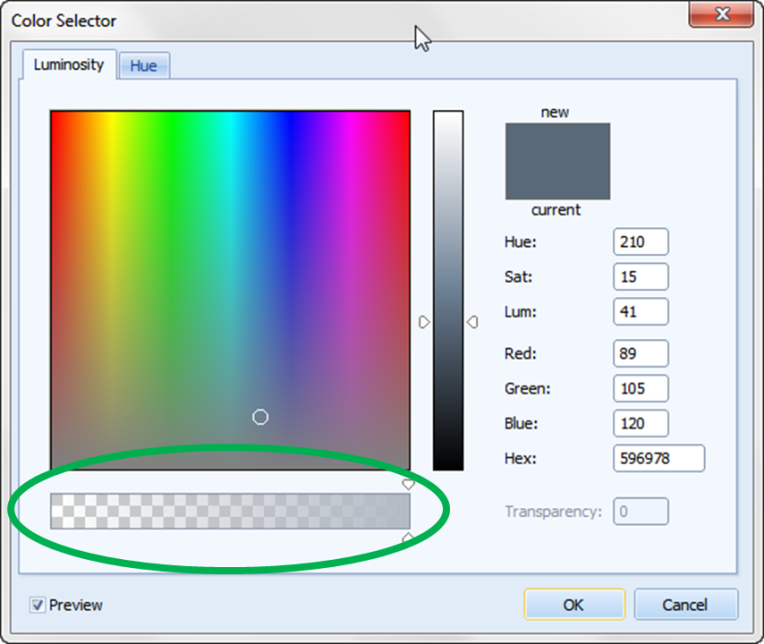
When you select ‘More colors…’ there’s now a transparency slider you can use to change the opaqueness of the element (e.g. Row or Cell) without having to go back to the ribbon bar to change this.

Note the slider is disabled where transparency is not allowed. For instance, you can’t change the opaqueness of a font so this is disabled when you’re working with text.
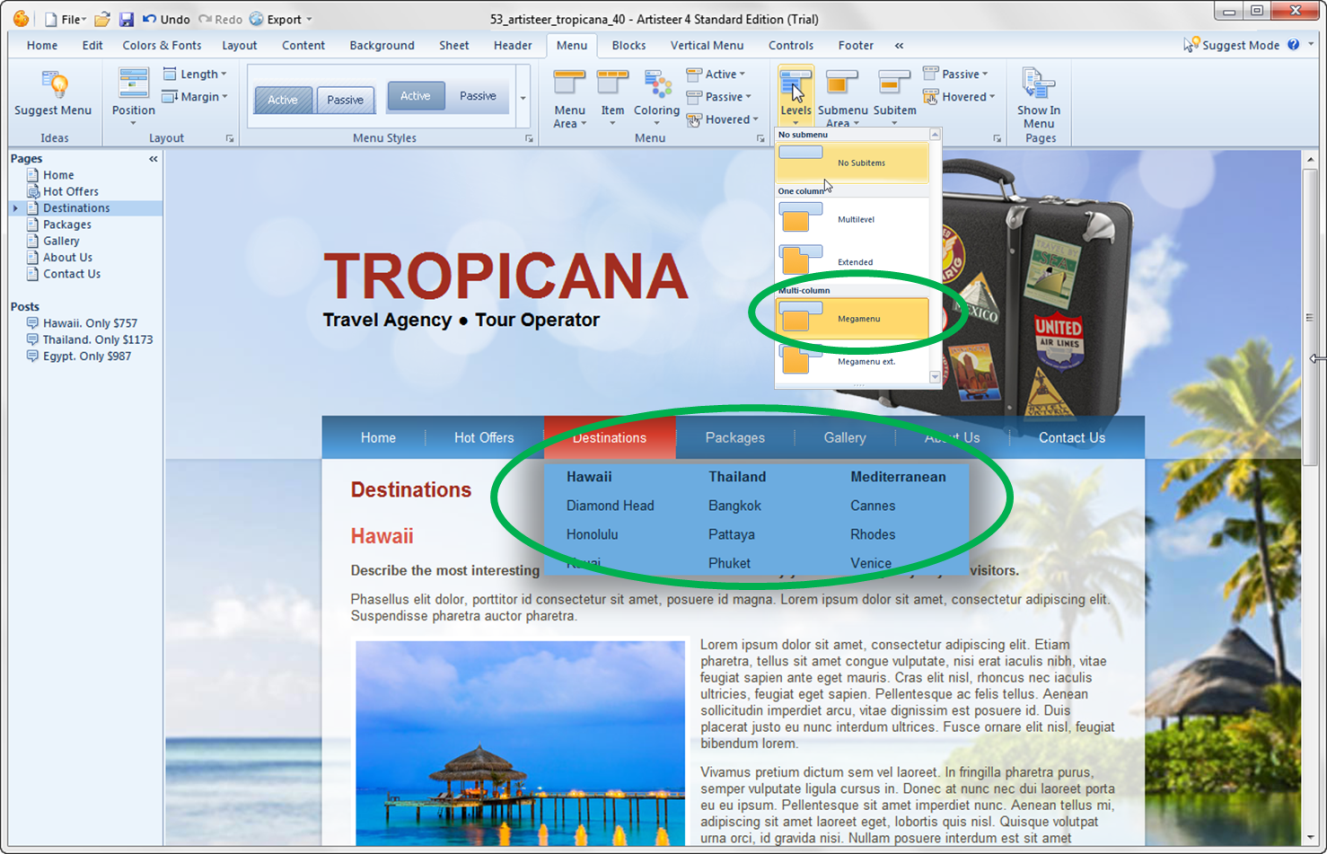
Menus
With Artisteer 4.0, you can create ‘magazine-style’ menus.

Artisteer now includes many more styling options such as ‘underline’ on hover and other visual effects that you can add to the menu bar, submenu area and individual items.
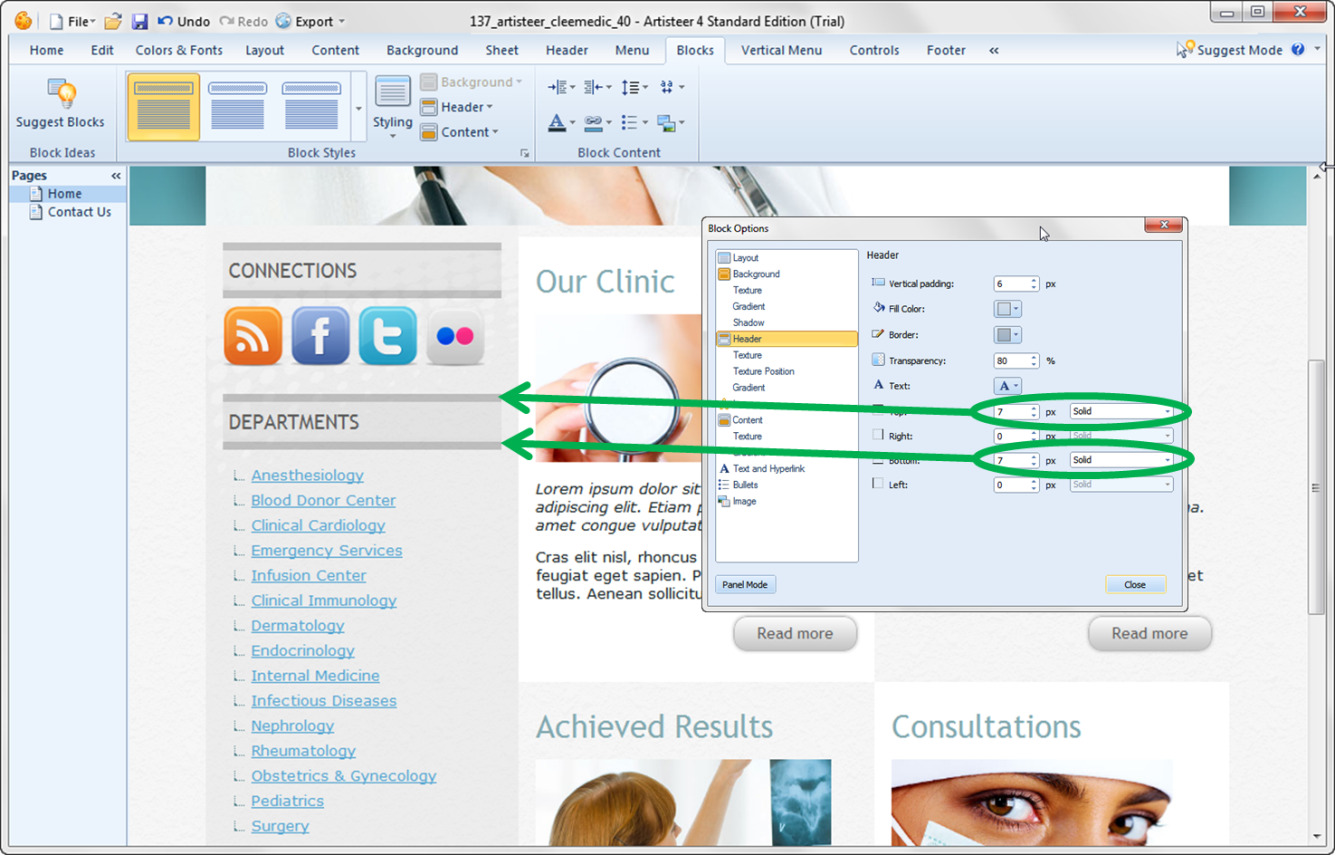
New Border Styles for Block Headers and Menu Bar
You can add a border style that individually controls the border sides around Block Headers and the Menu Bar.

GUI Changes
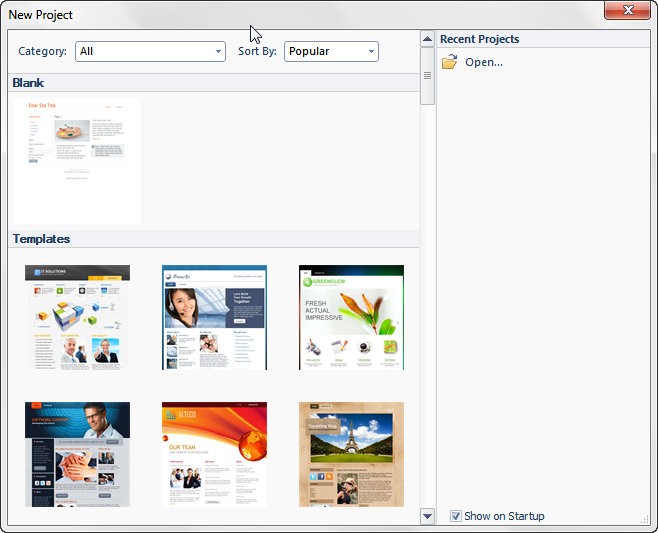
No More Different Types of Templates
When you create a new project you don’t select a template type anymore (i.e. WordPress, Joomla, etc).

Now all templates are the same when you create them, when you style them and when you create content for them. You don’t decide which type of template to create until you export your template. Then your configurable Export options change automatically depending on which type of template you select.

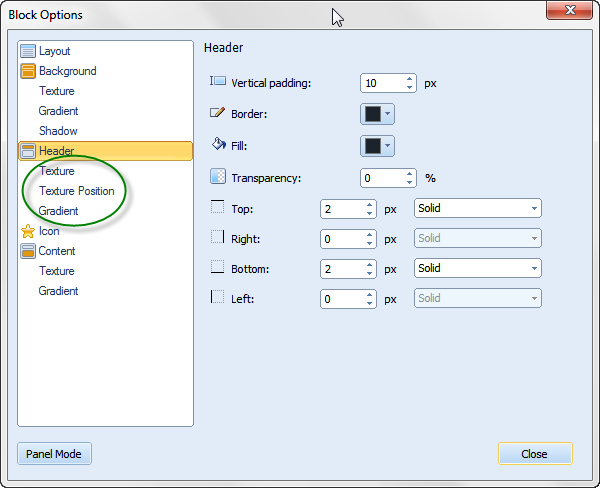
Panel Mode
Most of your options can now be set in a panel that slides out in the Preview area. With Panel mode you don’t have to continually select the ribbon bar to open a dialog to change options. As you work in the Preview area, the panel options change depending on which elements you’re working with (e.g. menu bar, header, images, etc.).

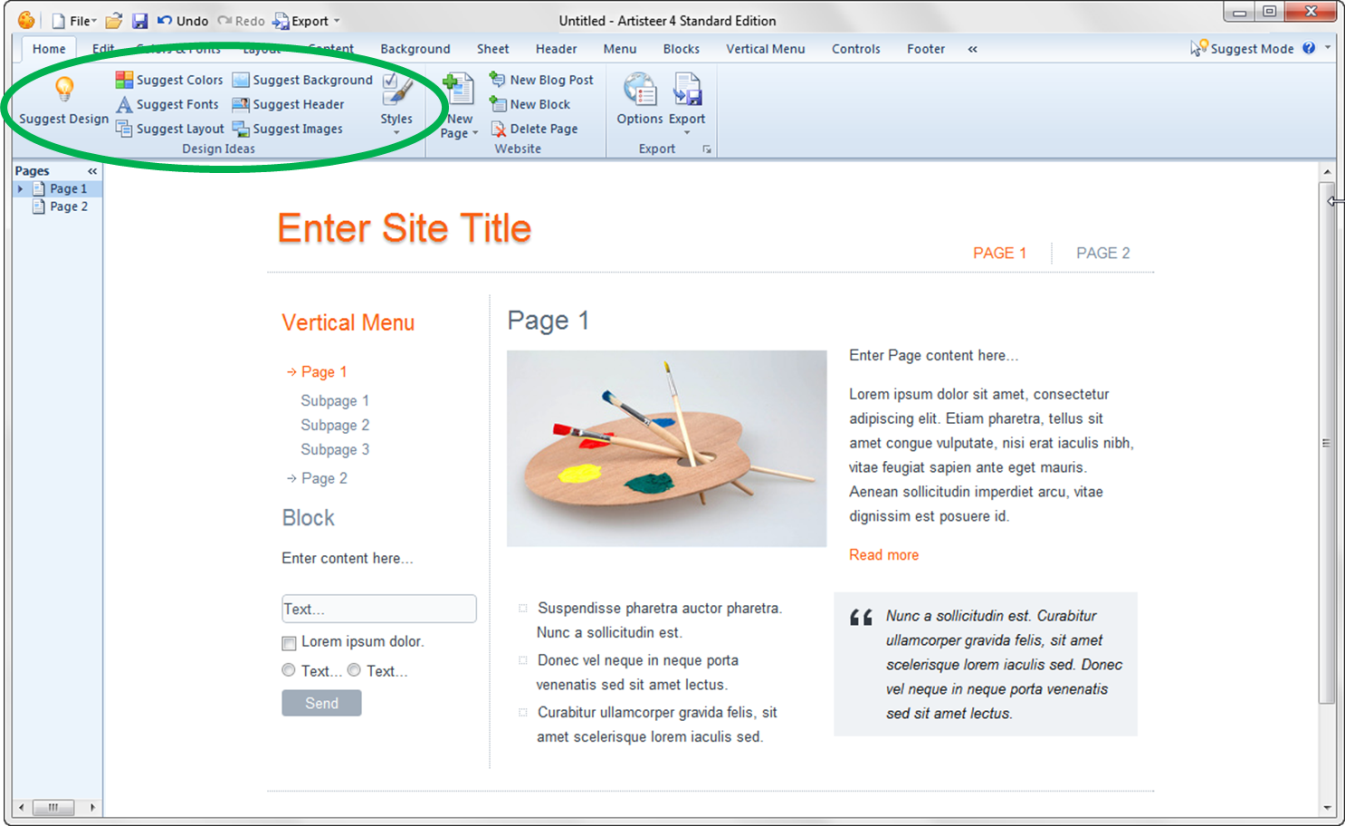
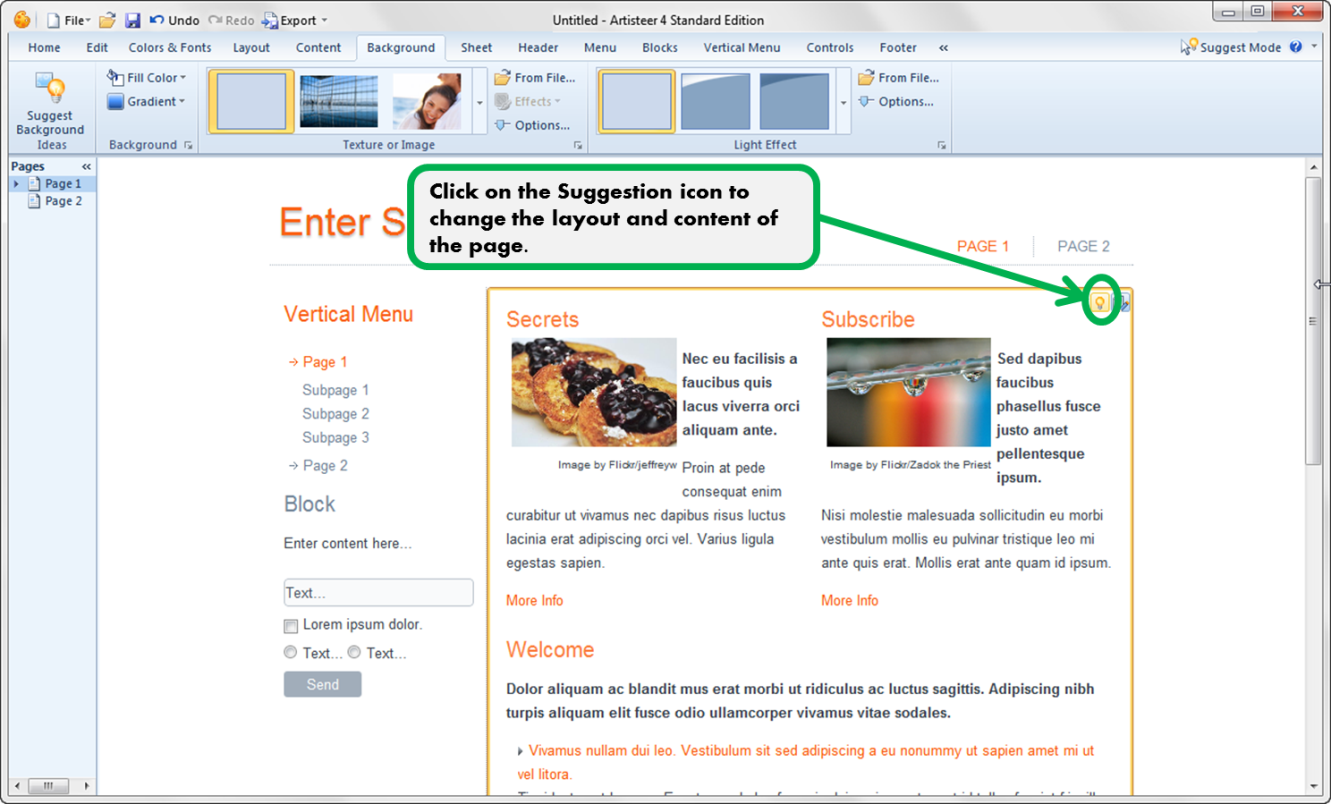
Suggestions
The Suggestion options on the Home tab have changed slightly.

The Sheet, Content and Menu suggestions are still available except now you select them within the context that you’re working with these elements in the Preview. To make a change, select the Suggestion icon  when it appears in the Preview area.
when it appears in the Preview area.
Since the content you see on the page can now be installed in the backend of your CMS, the Images and Content suggestions have been enhanced to not only change the style but also the layout and content of your page, by Row, Cell, or the entire Content area.

Before you start adding content to your pages, the Suggestion feature may be very useful to visualize different layouts you might want to use before you start making changes.
Reorganized Options
You’ll find that many options have been reorganized to make them more accessible and more intuitive.

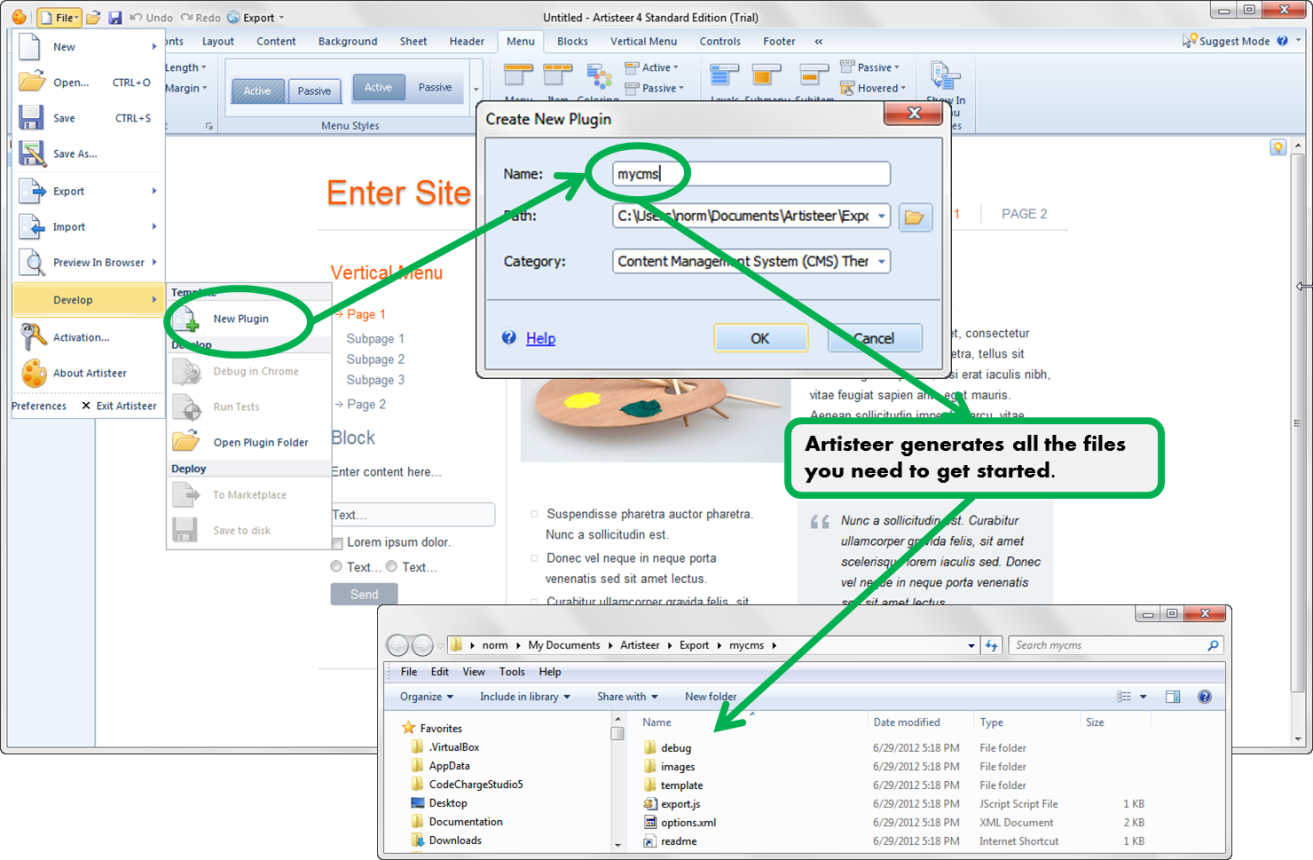
Plug-in SDK
We receive many requests from Artisteer users asking to support various Content Management Systems (CMS) and third-party products. Artisteer 4.0 now includes a Software Development Kit (SDK) for developers interested in contributing to the Artisteer community. If you know Javascript and HTML you can write your own plug-in, then share it with others in our hosted Marketplace. In the future we also plan to include support for the most sought after CMS and blog platforms by providing plug-ins which you can add into Artisteer. For more information about
creating plug-ins for Artisteer please refer to our developer’s wiki page.