Artisteer Tips
Tip: Change Your Template Type Without Losing Your Settings or Content

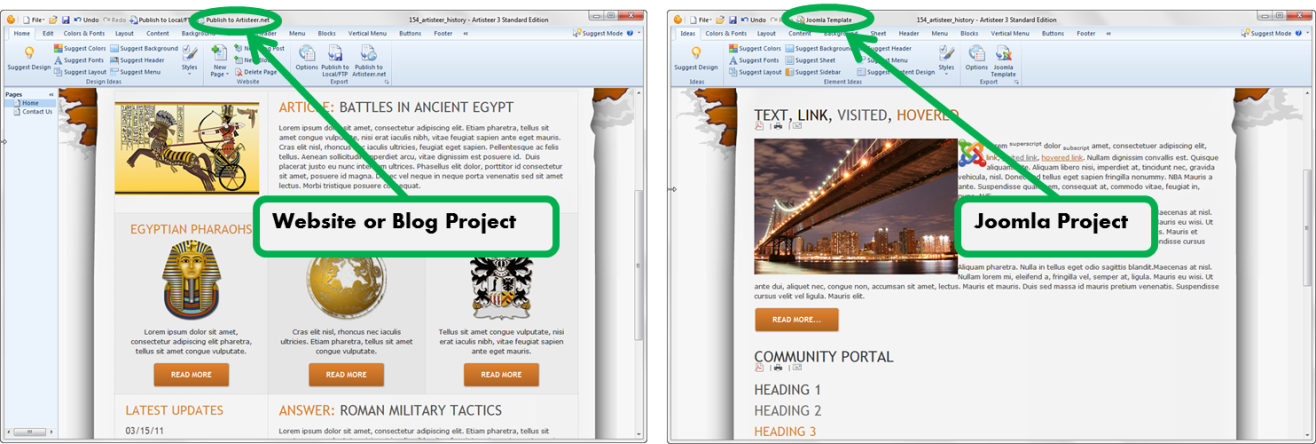
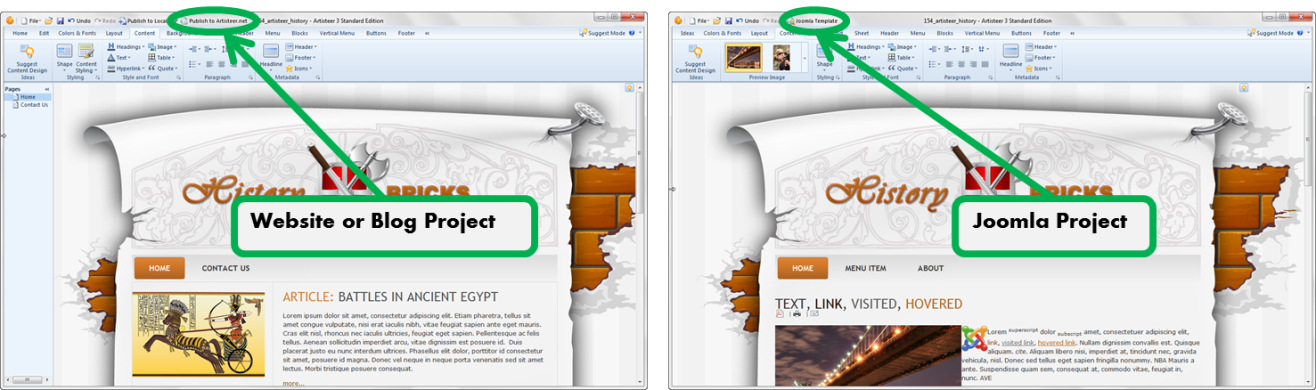
Switching from a ‘Website or Blog’ project to ‘Joomla’, the content changes but the content styling is the same. A ‘Website or Blog’ is the only type of project you can use to create/edit content directly with Artisteer . When you switch to a CMS template, like Joomla, your content is replaced with the sample content normally generated for Joomla . However, if you switch back to ‘Website or Blog’, the original content is recovered.

The page Background, Sheet and Header are all common layout elements so these don’t change when you switch template types. But, any settings that are different between template types are saved but only for that type.
For example, WordPress and Joomla have different settings for Metadata icons:
| WordPress |
Joomla |
 |
 |
You may also find that if you add a widget for one CMS, it may change when you switch to another type of CMS (e.g. Archives widget).
Tip: Working with the Sample Templates
Artisteer has many professionally designed sample templates online that you can download and tailor to your own projects. Each template comes with an Artisteer project file (e.g. 193_artisteer.artx) plus several templates for WordPress, Joomla, Drupal, etc.

As we mentioned in the tip above, you can use one project to create more than one type of template. If you’re creating a template for a CMS like Joomla, or WordPress, you can still export the template in a different format. You still create the content in the CMS, but the style for the content you create in Artisteer can be shared. If you’re creating a ‘Website or Blog’ project, the content can be added with Artisteer, along with the style.
The sample templates you see online are an example of this feature. Each sample comes with an Artisteer project that was used to generate the CMS templates that are available for download. If you want to use one of these sample templates, or you want to see how it was made, all you need is the Artisteer project (‘.artx’ file). The CMS templates you see online are provided for convenience so you can download and install them in your CMS. If you make any changes to the CMS templates you should note that you cannot import these templates back into Artisteer. But, if you use the Artisteer project, you can make changes in Artisteer, and then export your template to any of these formats.
Downloading the Sample Template
Click on the ‘Artisteer’ link and then the download

Note, some browsers, such as Internet Explorer, attempt to download the file as a ‘.zip’ file. If this happens to you, either download the file as a ‘.zip’ file and change the file extension to ‘.artx’, or when you download the file, use the ‘Save As’ option to save the file as a ‘.artx’ (e.g. change 193_artisteer.zip to 193_artisteer.artx).
Working with the Template
When you open one of the sample templates, you should check the template type (File→Change Template). Most of the templates will be ‘Website or Blog’. What you see in Artisteer’s online gallery of sample templates are HTML web designs created with Artisteer as a ‘Website or Blog’ project so you see content that has been added by the designer. If you switch to another CMS template, the content is replaced with sample content created automatically with Artisteer.
Artisteer has so many options it’s often difficult to see how something was done just by inspecting settings. When you’re trying to understand how one of the samples was created, sometimes it’s better to remove or change the design to better see the effect. For example, when you’re looking at how a design was created, it’s sometimes useful to remove an image, or change the transparency on an element (e.g. Sheet) just to see how the pieces interact. Use the ‘Undo’ and ‘Redo’ functions in Artisteer to better visualize what changes. When you’re working with color transitions, it may be useful to change the settings to one extreme or another just to get a better idea how Artisteer works, or what the designer was thinking when creating the template. When you’re trying to understand how a layout was created, try adding borders to the design, such as borders around the Header, Sheet, etc., so you can see the Margins and Paddings better
Downloading the Sample Template
Again, a ‘Website or Blog’ project is the only type of project in Artisteer that lets you add content directly in your pages. If you’re working with one of the sample projects as a ‘Website or Blog’ it can be difficult to tell sometimes where a style applies to an element on your page since there are so many different settings that may apply.
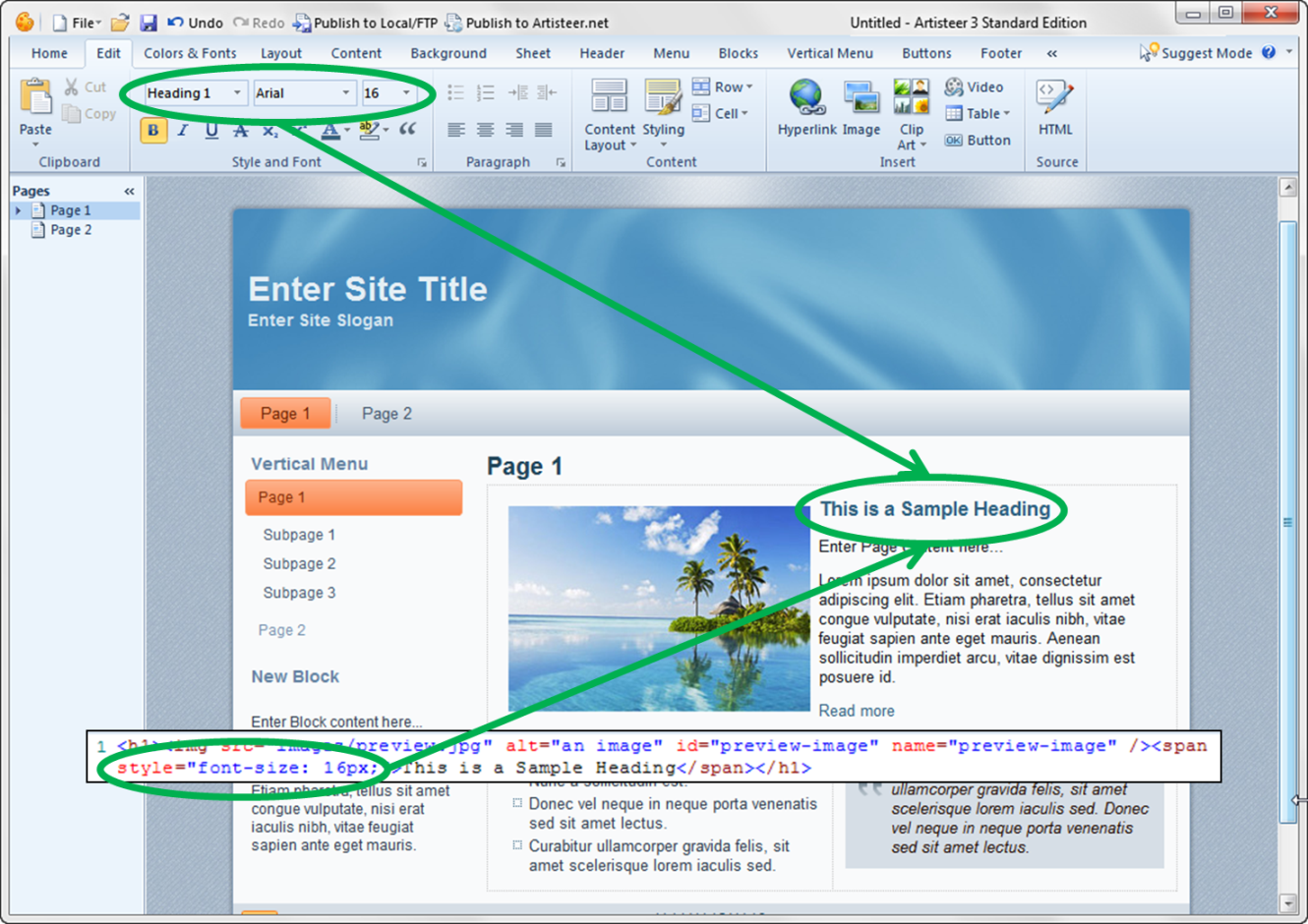
First identify the element that you’re working with and where it is located. For example, the default style settings for the Content Area on your page are under the Content tab, the default styling for Block content is under the Blocks tab, etc., so first determine where the element is located. Second, identify what you’re examining. Is it a Heading, is it text, a list, a quote, a link, etc.? The styling for the location (e.g. Content, Block) should tell you how the element should appear. If it doesn’t, then it probably means the designer changed the setting by overriding the style options using the Edit tab, or with custom code
For example, suppose all of your H1 headings are Arial, size 26, but you notice that one of the Headings is Arial, size 16.

There are two ways you can tell if the style has been overridden. When you click on the Heading, is the style setting under the Edit tab the same for the Content styling (Content→Headings→Heading 1)? Is the style the same as it appears in the HTML source?
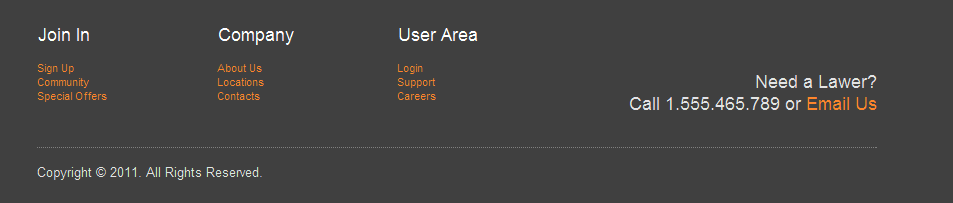
Many of the samples use custom HTML code, e.g. this footer:

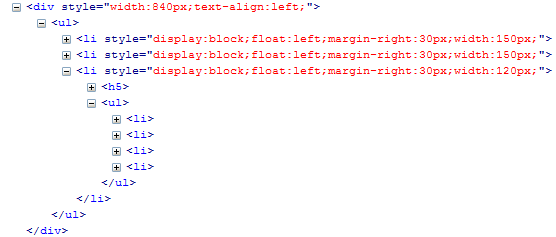
When you’re uncertain about the formatting on the page, look at the HTML source (make sure you click on the right location though). You can usually identify custom code by the
tags that have been added:

Additional Resources
You may notice that in the Footer area of the sample designs, there’s often a link to a design house on the web. e.g. "vector graphics by BazaarDesigns". These are actual design studios where you can purchase graphics media for your own designs, or just browse for inspirations in your own work.