Horizontal Menu, after resize the browser window, line two not centered |
|

Fezzi
|
Hi community,
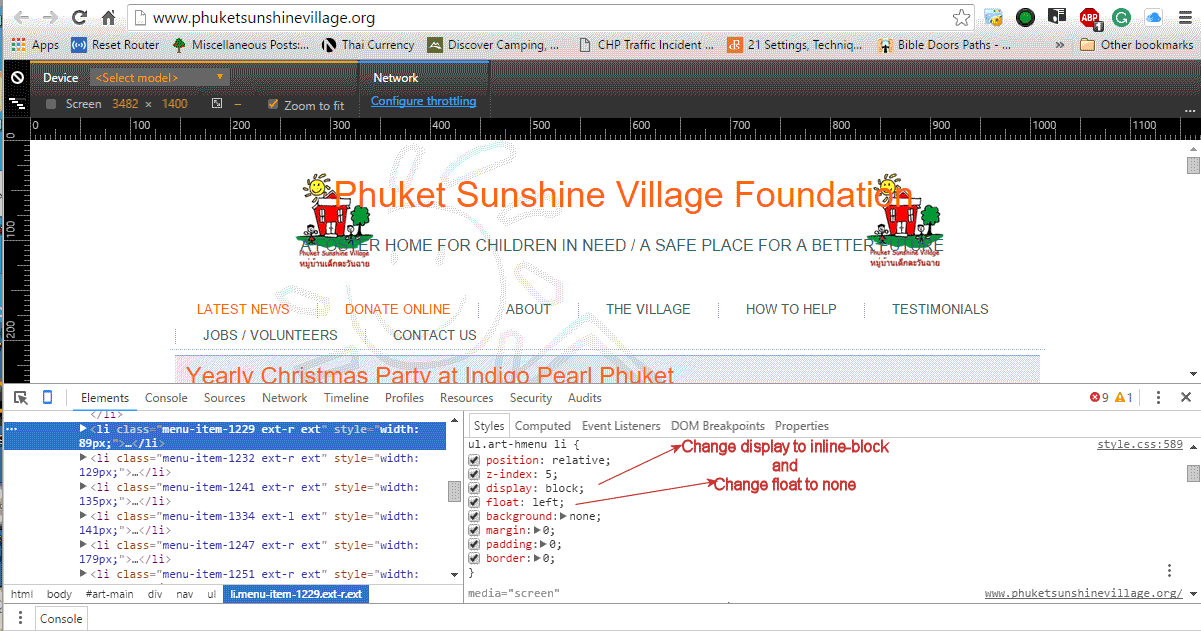
we do run a NGO WP side ( http://www.phuketsunshinevillage.org/ ) and made the theme with Artisteer 4.3. So far all is fine but when the browser window gets smaller, the menu bar of course breaks and the menu is not centered it just starts left. Hope I described it right. Where do we have to touch the code that the navigation points which show in the second line after resizing are centered and not left?
Thank you very much fro your help in advance.
|
| |
gcm
|
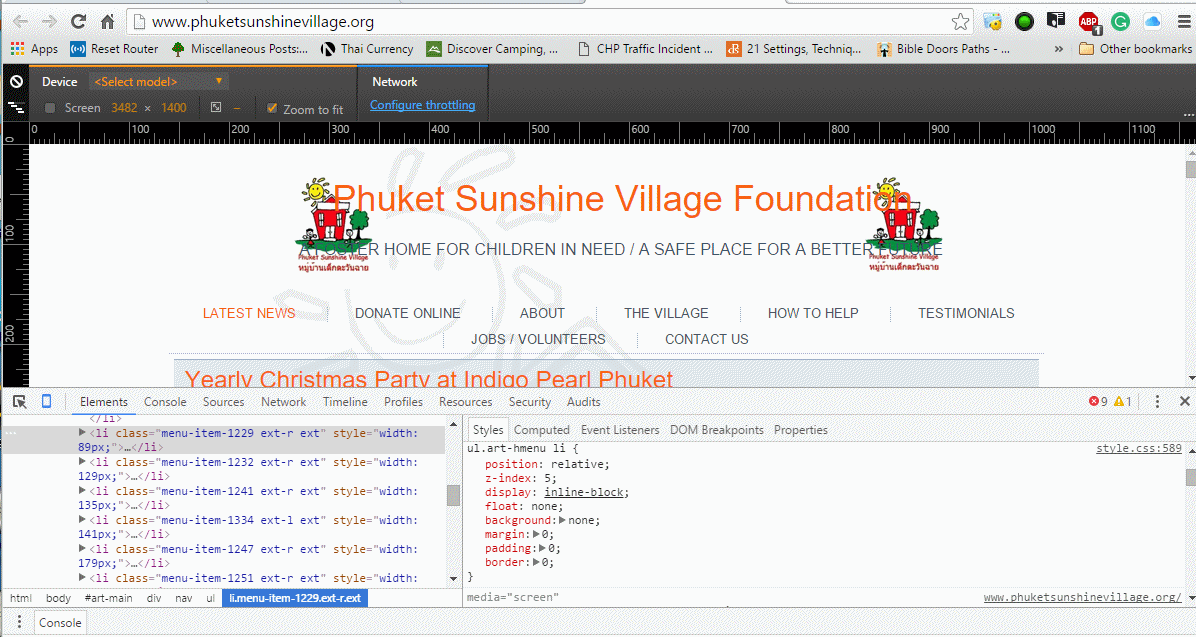
In your style sheet change display to in-line block and float to none (style.css line 589)


|
| |
gem
|
display: inline-flex might be better than inline-block. The menu was jumping when using in-line-block
|
| |
Fezzi
|
Hi gem,
thx a lot... that is working perfectly...
Don't want to bother, but do you have any idea how to keep the two logos placed left and right beside the header when resizing... that they do not get moved in to it?
thx a lot again for your swift help, really appreciate it.
Cheers
Fezzi
|
| |
|
|