Template Deconstruction: Romantic Traveling Template
This is an interesting template because we’ve used layers of elements to achieve an effect that you might not ordinarily think of with Artisteer such as adding an image over the Menu Bar.
The template was created by adding different layers of images and
using transparency to combine them all on the page. If you
would like to follow along you can download the romantic traveling
.artx project file here
In this article you will see 10 Artisteer captions with the selected options.
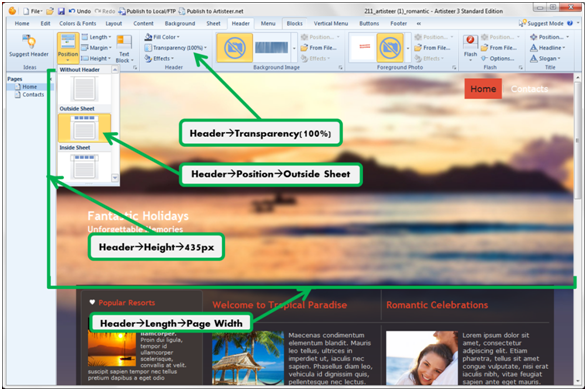
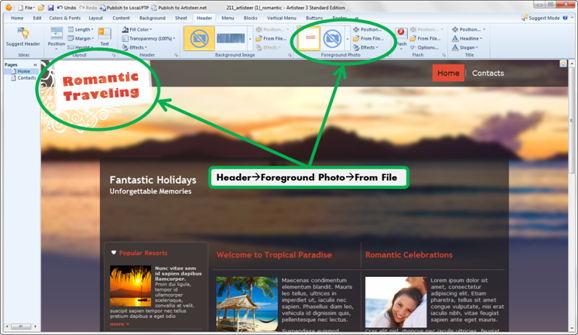
Configure the Header

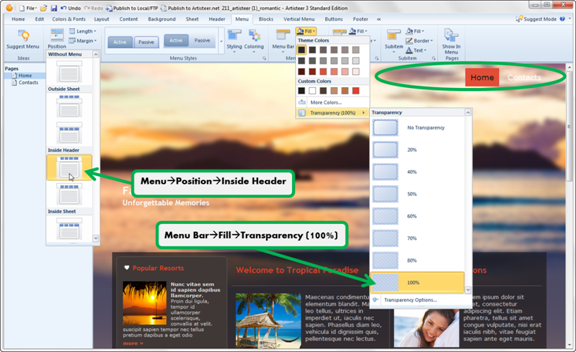
Configure the Menu

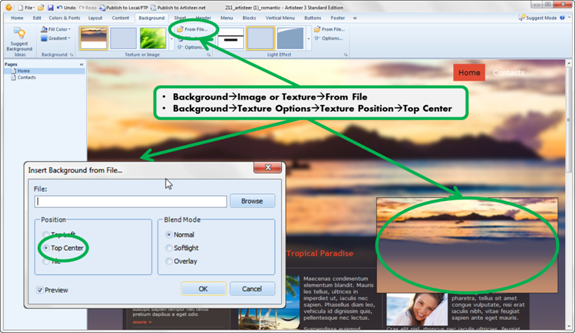
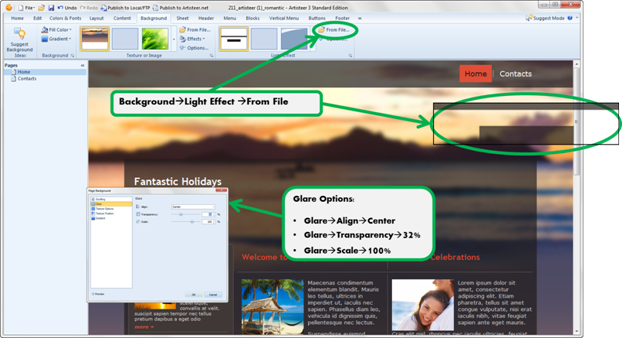
Add Custom Page Background

Add Image Mask as a Custom Light Effect

Notice the custom image consisting of 2 dark bars on a transparent background.
The image was designed (1940x435px) to overlay the Menu Bar and Header which are both transparent. The top strip makes the Menu Bar appear larger. The bottom strip adds a banner above the Sheet.
Add 1st Overlapping Image

The Menu Bar was placed inside the Header, otherwise the foreground image would be cropped. Also, the Header+Menu Bar height must be a fixed size so the light effect image (the ‘dark’ strips) aligns correctly on the page.
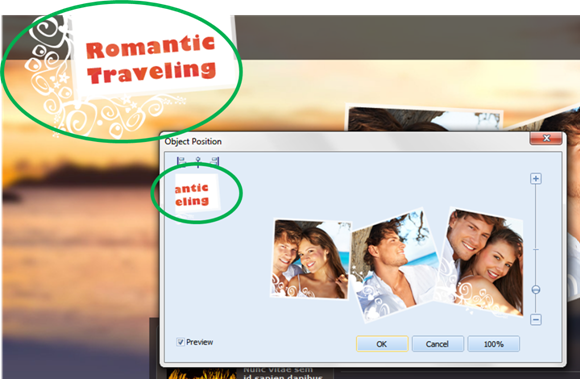
Positioning the Image

The image appears cropped in the Position tool because The Header is set to ‘Page Width’ which varies with the width of the Page in the browser, so the width in the tool is based on the Sheet width.
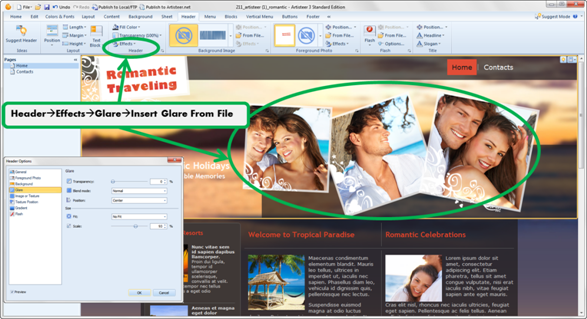
Add 2nd Overlapping Image

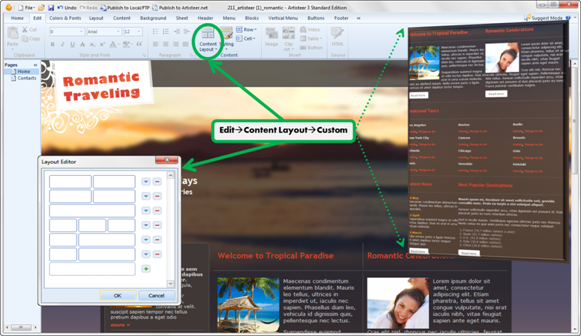
Create Custom Content Layout

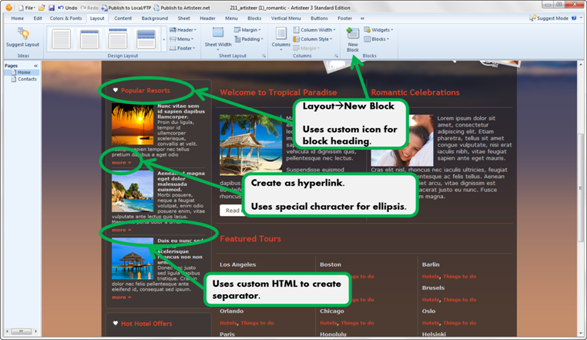
1st Sidebar Blocks


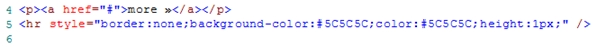
The “more >>” tag can be done with a hyperlink but the separator can only be added with custom HTML.
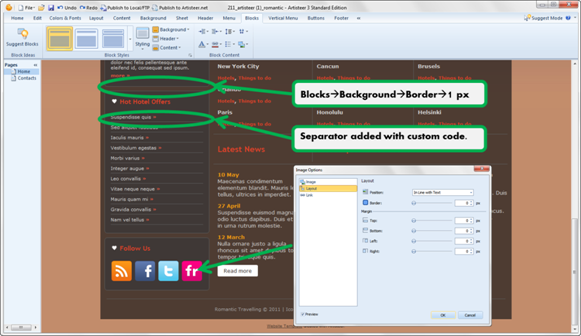
2nd Sidebar Block

As in the other block, the separator is added with custom code: